我们在本文中用到一个Ajax表单提交插件:jqery.form.js,有高人修改了几行代码并改名为:jquery.wallform.js,直接拿来用。
HTML
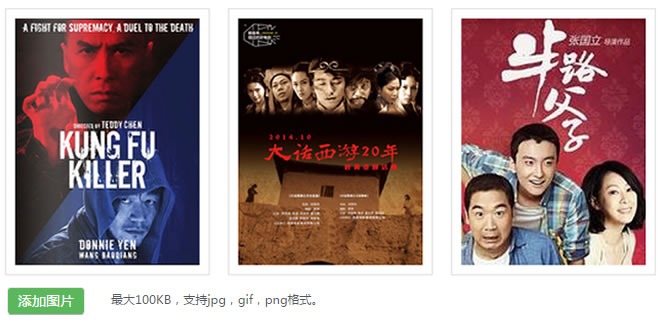
我们在页面上放置一个form表单,使用post提交到后台php处理程序upload.php,注意enctype属性设置要支持文件上传。#preview用来显示上传完毕后的图片。关于css样式设置本文不加说明,请参照下载包的源码。
<form id="imageform" method="post" enctype="multipart/form-data" action="upload.php">
<div id="up_status" style="display:none"><img src="loader.gif" alt="uploading"/></div>
<div id="up_btn" class="btn">
<span>添加图片</span>
<input id="photoimg" type="file" name="photoimg">
</div>
</form>
<p>最大100KB,支持jpg,gif,png格式。</p>
<div id="preview"></div>
jQuery
本实例基于jQuery,因此必须在页面中载入jquery库以及jquery.wallform.js。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.wallform.js"></script>
当点击按钮“添加图片”后,弹出选择文件对话框,选择要上传的图片后,触发change事件。然后表单#imageform调用jquery.wallform.js的ajaxForm()方法,将表单数据提交给后台PHP处理,并根据返回结果处理页面元素的展示。如果上传成功,图片会一张张排列显示在页面上。关于ajaxForm()的使用可以参照本站文章:Ajax表单提交插件jqery form。
$(function(){
$('#photoimg').die('click').live('change', function(){
var status = $("#up_status");
var btn = $("#up_btn");
$("#imageform").ajaxForm({
target: '#preview',
beforeSubmit:function(){
status.show();
btn.hide();
},
success:function(){
status.hide();
btn.show();
},
error:function(){
status.hide();
btn.show();
} }).submit();
});
});
PHP
upload.php处理图片上传,并将上传好的图片保存在uploads/目录,注意该目录要有写权限。首先需要检测是否为POST方式提交,然后判断图片格式、图片大小是否符合要求,然后使用move_uploaded_file()上传图片,并将图片重命名,格式为:time().rand(100,999)。
$path = "uploads/";
$extArr = array("jpg", "png", "gif");
if(isset($_POST) and $_SERVER['REQUEST_METHOD'] == "POST"){
$name = $_FILES['photoimg']['name'];
$size = $_FILES['photoimg']['size'];
if(empty($name)){
echo '请选择要上传的图片';
exit;
}
$ext = extend($name);
if(!in_array($ext,$extArr)){
echo '图片格式错误!';
exit;
}
if($size>(100*1024)){
echo '图片大小不能超过100KB';
exit;
}
$image_name = time().rand(100,999).".".$ext;
$tmp = $_FILES['photoimg']['tmp_name'];
if(move_uploaded_file($tmp, $path.$image_name)){
echo '<img src="'.$path.$image_name.'" class="preview">';
}else{
echo '上传出错了!';
}
exit;
}
//获取文件类型后缀
function extend($file_name){
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
当然,实际应用中,可以与数据库以及用户中心结合,将用户上传的图片保存在数据表中,具体应用大家可以自行研究。


共28条评论
我在https上测试通过可以跑
楼主我想问下,为什么https就不有上传,并且弹出上传错误
要怎么处理才可以把上传的多张图片的地址写入变量
数据库的提交和删除功能再讲讲吧
你这么牛b还来浏览网上分享的插件??应该是自己写吧???奇怪啊!!
他是在PHP 中返回的 。把他的返回改为 echo '<div class="preview"><img src="'.$imgRead.'" style="width:100%;height:100%">
<span class="buttoms" onclick="delImg(0,\''.$imgRead.'\',$(this))">删除</span><input type="hidden" class="ypd" name="priceName[]" value=\''.$imgRead.'\'> <input type="text" class="orders" placeholder="排序" name="orders[]" ></div>';就有返回呢 $imgRead是 图片的路径
CSS 隐藏域和都一起存到页面的 .demo{width:760px; margin:40px auto 0 auto; min-height:150px;}
.preview{width:200px;border:solid 1px #dedede; margin:10px;padding:10px;height: 200px;display:inline-block;padding-bottom: 30px}
.preview img{margin-bottom:5px;}
.demo p{line-height:26px}
.btn{position: relative;overflow: hidden;margin-right: 4px;display:inline-block;*display:inline;padding:4px 10px 4px;font-size:14px;line-height:18px;*line-height:20px;color:#fff;text-align:center;vertical-align:middle;cursor:pointer;background-color:#5bb75b;border:1px solid #cccccc;border-color:#e6e6e6 #e6e6e6 #bfbfbf;border-bottom-color:#b3b3b3;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}
.btn input {position
插入数据库可以讲解一下么
你不知道自己写吗?什么都饭来伸手,人家已经无私分享了!这点变通能力没有,不要做程序员了!
没删除、、差评
请问 我这里显示 js 里面有错 我下载form js 放进去之后没问题 可以单图片 但是 用wallform 显示117行错误 怎么解决? 赶
为什么我上传了图片,页面也显示了,但那个上传状态的横杆一直没跳回添加图片
缺点貌似就是这个 不能固定接收个name值 存入数据库
我的图片 上传 总是 失败 能 指教 一下吗
我的 上传 不上去 能 指教一下吗
能加个删除图片,再来个设置封面就霸道了
初次打开inde.html可以上传,可是为什么刷新一次就不行了呢???
这个怎么能把上传的图片直接提交到我表单的INPUT?!
/** Www.Qarqan.Com **/
** 单文件上传 **/
.del{ width:200px; height:200px; overflow:hidden; float:right; display:block;margin:5px;border:solid 1px #dedede;}
.del .na{ width:30px; height:30px; overflow:hidden;float:right; display: inline-block; position:relative; z-index:2; top:0px; right: 0px; background: url(images/dels.gif) center top no-repeat; cursor:pointer;}
.del .ma{ width:200px; height:200px; overflow:hidden;display:block; position: relative;z-index:1; top: -30px; right:0px;}
.del .ma .preview{width:190px;height:190px;margin:5px;}
/** 多文件上传 **/
.dal{width:220px;height:220px;overflow:hidden;float:right;display:block;margin:0px 0px 0px 6px;border:solid 1px #dedede;}
.dal .na{width:30px;height:30px;overflow:hidden;float:right;display:inline-block;position:relative;z-index:2;top:0px;right:0px;background:url(images/dels.gif) center top no-repeat;cursor:pointer;}
.dal .ma{width:220px;height:220px;overflow:hidden;display:block;position:relative;z-index:1;top:-30px;right:0px;}
.dal .ma .preview{width:216px;height:216px;margin:2px;}
Jquery 部分
success: function(data) {
var img = "upload/temp/"+data.pic;
showimg.show();
showimg.html("<div class=\"del\"><span class='na delimg' rel='"+data.pic+"'></span><span class=\"ma\"><img src='"+img+"' class=\"preview\"></span><input type='text' id='pic' name='pic' class='pic hidden' value='"+img+"' /></div>");
btn.html('رەسىم يوللاش');
},
演示代码是不是有误? 上传始终显示出错啊~
为什么PHP判断是错误的提示,但是ajax返回的不是error 而是正常的succes呢