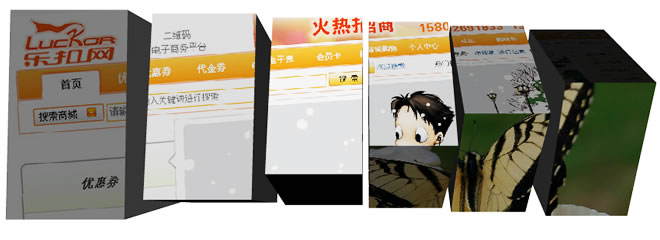
CU3ER带来的创造力,可以给你的网站访问者提供超强悍的视觉冲击力,它同时提供友好的用户界面,吸引用户眼球。
目前中文版的使用文档稀缺,所以我把自己整理的中文使用方法发出来,大家一起来看下如何使用
1、必须文件、元素
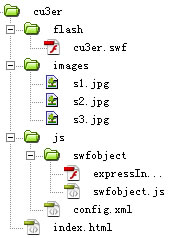
cu3er.swf,swfobject.js,expressInstall.swf,图片若干张
这些文件要按目录分配好,目录完全可以自己定义。
我的目录结构示意图:

2、编写HTML代码
<div id=“cu3er-container”>
<a href=“http://www.adobe.com/go/getflashplayer”>
<img src=“images/get_flash_player.gif” alt=“Get Adobe Flash player» />
</a>
</div>3、加入Javascript代码
<script type="text/javascript" src="js/swfobject/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
flashvars.xml = "js/config.xml";
var attributes = {};
attributes.wmode = "transparent";
attributes.id = "slider";
swfobject.embedSWF("flash/cu3er.swf", "cu3er-container", "960", "272", "9", "expressInstall.swf",
flashvars, attributes);
</script>
4、修改config.xml代码
<?xml version="1.0" encoding="utf-8" ?>
<cu3er>
<settings>
<description>
<defaults heading_text_size="14" />
<tweenIn tint="0x000000" y="218" alpha="0.4" height="60" />
</description>
<prev_button>
<defaults round_corners="5,5,5,5"/>
<tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/>
<tweenOut tint="0x000000" />
</prev_button>
<prev_symbol>
<tweenOver tint="0x000000" />
</prev_symbol>
<next_button>
<defaults round_corners="5,5,5,5"/>
<tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/>
<tweenOut tint="0x000000" />
</next_button>
<next_symbol>
<tweenOver tint="0x000000" />
</next_symbol>
<auto_play>
<defaults symbol="circular" time="6" />
<tweenIn x="900" y="30" width="35" height="35" tint="0xFFFFFF" />
<tweenOver tint="0xCAEA15" alpha="1.0" />
</auto_play>
</settings>
<slides>
<slide>
<url>images/s1.jpg</url>
<description>
<link target="_self" rel="nofollow">http://www.luckor.cn/</link>
<heading>乐扣网二维码电子商务平台</heading>
<paragraph>
XHTML+CSS+JQUERY+FLASH+XML
春雨贵如油
</paragraph>
</description>
</slide>
<!-- changing transition between first & second slide -->
<transition num="4" direction="down" shader="flat"/>
<slide>
<url>images/s2.jpg</url>
<description>
<link target="_self" rel="nofollow">http://marcoconstructionsotogrande.com/</link>
<heading>公共事业缴费平台</heading>
<paragraph>
New Website Design For Marco Construction in Sotogrande.
</paragraph>
</description>
</slide>
<!-- changing transition between second & third slide -->
<transition num="4" direction="right" shader="flat" />
<slide>
<url>images/s3.jpg</url>
<description>
<link target="_self" rel="nofollow">http://marcoconstructionsotogrande.com/</link>
<heading>Marco Construction Sotogrande</heading>
<paragraph>
New Website Design For Marco Construction in Sotogrande.
</paragraph>
</description>
</slide>
<transition num="6" slicing="vertical" direction="up" shader="flat" delay="0.05"
z_multiplier="4"/>
<!-- transitions properties defined in transitions template -->
</slides>
</cu3er>
config.xml用于配置CU3ER的参数,可以控制显示的图片、文字、切换方式等等,详细的参数配置可以参照官方网站的文档。
CU3ER官方网站下载:http://getcu3er.com/
CU3ER使用文档说明:http://docs.getcu3er.com/cu3er/


共3条评论
点文字吧
为什么点击图片链接没有反应?
wtgwtedfgerghthrththe