标签:css
纯CSS实现的右侧底部简洁悬浮效果
2014年09月06日作者:月光光
我们见过很多页面右侧浮动效果,最早有QQ联系面板,对联广告等,大多数都是基于Javascript实现的动态效果,今天我给大家分享一个只需要CSS结合DIV实现的右侧浮动效果。阅读全文
Web开发中20个很有用的CSS库
2014年06月25日
在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供了一系列功能和特性。每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发。像CSS库,框架,应用这样的工具能够为开发者做很多事,而且可以使开发者创造出创新立异的WEB应用。阅读全文
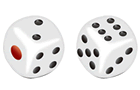
掷色子猜大小游戏(可控制概率)
2014年03月12日作者:月光光
本文结合实例为大家讲解如何实现一个掷色子猜大小的游戏功能。上期我们给大家介绍了jQuery掷色子动画,本期在上期的基础上,涉及到HTML,CSS,jQuery以及PHP相关知识,文章重点关注后台PHP程序会根据用户选择的大小计算概率,控制最终掷出的点数,本例中用户猜中几率为20%。阅读全文
CSS3响应式导航菜单
2014年01月17日作者:月光光
今天我给大家介绍一下如何使用纯CSS来实现的一个响应式导航菜单,我们使用的是HTML5+CSS3技术,当浏览器窗口变小或者使用手机浏览器访问的时候,原本横条菜单会收缩成一个下拉菜单,当鼠标滑向菜单时下拉展示全部菜单。阅读全文
使用CSS3和jQuery可伸缩的搜索条
2013年12月09日作者:月光光
搜索条在我们网站是必不可少的,尤其是在有限的页面空间里,放置一个重要的搜索条是个难题,今天我将结合实例给大家介绍一下如何使用CSS3和jQuery来实现一个可伸缩功能的搜索条。阅读全文
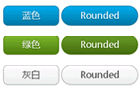
使用CSS3制作漂亮的按钮
2013年11月16日作者:月光光
今天我给大家介绍一下如何使用CSS3来制作一个圆角阴影、渐变色的漂亮的按钮,它不需要任何图片和javascript脚本,只需要CSS3就可以轻松实现按钮效果,并且可以适用于任意HTML元素,想div,span,p,a,button,input等等。阅读全文
超酷的固定菜单页面滚动效果
2013年04月14日作者:月光光
在一个单页面设置一个主菜单,当页面滚动时主菜单位置固定在页面窗口中不动,或左或右,或上或下。当单击菜单项时,页面滚动到菜单对应的内容区,当页面滚动到预定内容位置时,对应的菜单项变为当前选中样式。阅读全文
HTML5+CSS3打造可自动获得焦点和支持语音输入的超酷搜索框
2012年12月13日作者:月光光
随着HTML5的深入人心,越来越多的新功能得以应用。HTML5与CSS3相结合可以非常简单的实现很多超酷的效果。本文为您讲解使用HTML5和CSS3打造自动获得焦点、支持语音输入的超酷的搜索框。阅读全文
使用jQuery和CSS将背景图片拉伸
2012年11月26日作者:月光光
现在WEB页面设计比较流行使用大背景图,那么您知道如何使用一张大背景图进行拉伸效果呢?也就是说使用一张固定尺寸的背景图片,让它在页面中随着浏览器尺寸进行拉伸,就像我们的电脑桌面壁纸效果。本文将带您一起使用jQuery和CSS实现背景图片拉伸效果。阅读全文
jQuery实现返回顶部按钮效果
2012年11月18日作者:月光光
当用户浏览很长的页面时,可以通过点击页面右下角的“返回顶部”按钮直达页面顶部,以方便用户进行下一步操作。本文将使用jQuery结合CSS实现可以自由定制的各种“返回顶部”的效果。阅读全文