如果您看了本站前面两篇关于Highcharts的文章,应该对Highcharts有所了解,所以本文侧重JS配置来完成图表的设计。如果您还不知道什么是Highcharts,请先阅读本站前面的文章。
1、城市气温变化折线图
通过以下配置,可以生成一个带网格的、显示数据点具体数据的、可放大的、去除LOGO标签的折线图。具体请看代码和注释
var chart;
$(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_line', //图表放置的容器,DIV
defaultSeriesType: 'line', //图表类型line(折线图),
zoomType: 'x' //x轴方向可以缩放
},
credits: {
enabled: false //右下角不显示LOGO
},
title: {
text: '主要城市月平均气温' //图表标题
},
subtitle: {
text: '2011年' //副标题
},
xAxis: { //x轴
categories: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月',
'11月', '12月'], //x轴标签名称
gridLineWidth: 1, //设置网格宽度为1
lineWidth: 2, //基线宽度
labels:{y:26} //x轴标签位置:距X轴下方26像素
},
yAxis: { //y轴
title: {text: '平均气温(°C)'}, //标题
lineWidth: 2 //基线宽度
},
plotOptions:{ //设置数据点
line:{
dataLabels:{
enabled:true //在数据点上显示对应的数据值
},
enableMouseTracking: false //取消鼠标滑向触发提示框
}
},
legend: { //图例
layout: 'horizontal', //图例显示的样式:水平(horizontal)/垂直(vertical)
backgroundColor: '#ffc', //图例背景色
align: 'left', //图例水平对齐方式
verticalAlign: 'top', //图例垂直对齐方式
x: 100, //相对X位移
y: 70, //相对Y位移
floating: true, //设置可浮动
shadow: true //设置阴影
},
exporting: {
enabled: false //设置导出按钮不可用
},
series: [{ //数据列
name: '北京',
data: [ - 4.6, -2.2, 4.5, 13.1, 19.8, 24.0, 25.8, 24.4, 19.3, 12.4, 4.1, -2.7]
},
{
name: '广州',
data: [13.3, 14.4, 17.7, 21.9, 24.6, 27.2, 30.8, 32.1, 27.2, 23.7, 21.3, 15.6]
}]
});
});
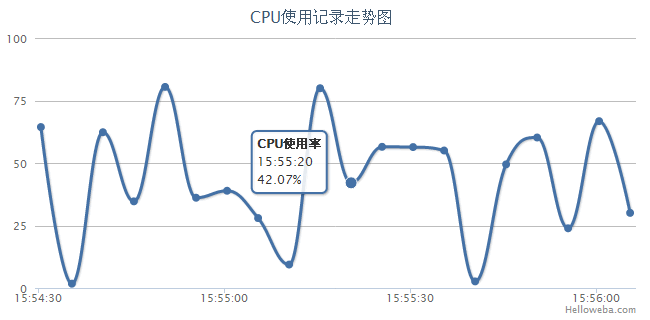
2、CPU使用记录走势图
通过相关配置,可以生成一个随着时间变化(每隔5秒更新一次)的曲线图。
var chart;
$(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_spline', //图表放置的容器,DIV
defaultSeriesType: 'spline', //图表类型为曲线图
events: {
load: function() {
var series = this.series[0];
//每隔5秒钟,图表更新一次,y数据值在0-100之间的随机数
setInterval(function() {
var x = (new Date()).getTime(), // 当前时间
y = Math.random()*100;
series.addPoint([x, y], true, true);
},
5000);
}
}
},
title: {
text: 'CPU使用记录走势图' //图表标题
},
xAxis: { //设置X轴
type: 'datetime', //X轴为日期时间类型
tickPixelInterval: 150 //X轴标签间隔
},
yAxis: { //设置Y轴
title: '',
max: 100, //Y轴最大值
min: 0 //Y轴最小值
},
tooltip: {//当鼠标悬置数据点时的提示框
formatter: function() { //格式化提示信息
return 'CPU使用率
'+
Highcharts.dateFormat('%H:%M:%S', this.x) +'
'+
Highcharts.numberFormat(this.y, 2)+'%';
}
},
legend: {
enabled: false //设置图例不可见
},
exporting: {
enabled: false //设置导出按钮不可用
},
credits: {
text: 'Helloweba.com', //设置LOGO区文字
url: 'http://www.helloweba.net' //设置LOGO链接地址
},
series: [{
data: (function() { //设置默认数据,
var data = [],
time = (new Date()).getTime(),
i;
for (i = -19; i <= 0; i++) {
data.push({
x: time + i * 5000,
y: Math.random()*100
});
}
return data;
})()
}]
});
});
注意,当X轴类型为datetime日期时间型的,需要设置时区,在开头加上以下代码即可:
Highcharts.setOptions({
global: {
useUTC: false
}
});


共5条评论
load里面加定时器,厉害了
用php去攒json串
请教个问题:X轴是datetime的时候,我的时间格式是2013-09-01 08:40:04 要怎样转换成highcharts接收的类型?
你好,請問折線圖要怎麼結合PHP跟MySQL呢?
用随机数是没问题,但你要是从后台获取数据整个图表是不向左移动消失的而是所有时间段都显示着这是个问题