Supersized特性:
- 自动等比例调整图片并填充整浏览器个屏幕。
- 循环展示图片,支持滑动和淡入淡出等多种图片切换效果。
- 导航按钮,支持键盘方向键导航。
HTML
<div id="loading"> </div>
<div id="supersized"></div>
<div id="prevthumb"></div>
<div id="nextthumb"></div>
<div id="controls-wrapper">
<div id="controls">
<div id="slidecounter">
<span class="slidenumber"></span>/<span class="totalslides"></span>
</div>
<div id="slidecaption"></div>
<div id="navigation">
<img id="prevslide" src="images/back_dull.png"/>
<img id="pauseplay" src="images/pause_dull.png"/>
<img id="nextslide" src="images/forward_dull.png"/>
</div>
</div>
</div>
XHTML结构代码中,#loading用来显示加载图片动画的;#supersized用来显示所要展示的图片;#prevthumb和#nextthumb用来展示上一张和下一张的缩略图;#controls-wrapper控制条,放置控制按钮,以及图片标题内容等。
记得在XHTML页面里引入jquery库和Supersized插件以及CSS文件。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="supersized.3.0.js"></script>
<link rel="stylesheet" href="supersized.css" type="text/css" media="screen" />
jQuery
$(function(){
$.fn.supersized.options = {
vertical_center: 1,
slideshow: 1,
navigation: 1,
thumbnail_navigation: 1,
transition: 1, //0-None, 1-Fade, 2-slide top, 3-slide right, 4-slide bottom, 5-slide left
pause_hover: 0,
slide_counter: 1,
slide_captions: 1,
slide_interval: 3000,
slides : [
{image : 'slides/tower.jpg', title : 'City Clock Tower',
url : 'http://www.helloweba.net'},
{image : 'slides/fence.jpg', title : 'Canal Park Fence',
url : 'http://www.helloweba.net/blog.html'},
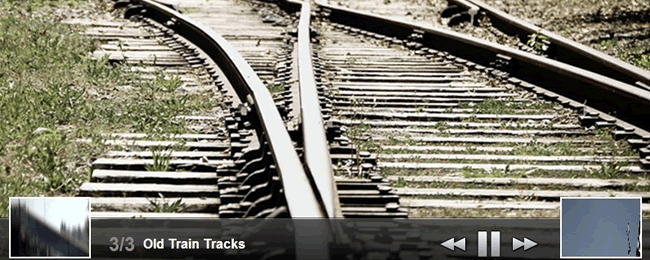
{image : 'slides/tracks.jpg', title : 'Old Train Tracks',
url : 'http://www.helloweba.net/case.html'}
]
};
$("#supersized").supersized();
});
参数说明:
vertical_center:是否让图像垂直居中,如果为0,则图像为顶端对齐。
slideshow:是否显示展示工具条,包括标题、图片数字和导航按钮。
navigation:是否展示导航按钮。
thumbnail_navigation:为1时可以通过单击缩略图导航切换图片,为0时,缩略图不显示。
pause_hover:是否鼠标滑向图片时暂停图片切换。
transition:图片切换效果,0-无,1-淡入淡出,2-向上滑动,3-向右滑动,4-向下滑动,5-向左滑动。
slide_counter:是否显示切换图片的数字。
slide_captions:是否显示图片标题。
slide_interval:图片切换间隔时间(毫秒)
slides:所切换的图片集合,包括图片地址image,图片标题title,图片链接url。
autoplay:是否自动播放。
transition_speed:切换速度,默认750。
keyboard_nav:是否支持键盘操作切换。
random:是否随机切换图片
更多参数设置,请访问supersized项目网站:http://www.buildinternet.com/project/supersized/


共1条评论
下载源码根本就打不开啊