前言
为了阅读和开发方便,我将近期计划要发布的文件上传系列相关文章章节列出来:
- 01.使用vue-simple-uploader上传文件和文件夹
- 02.文件分片上传之前端文件分片
- 03.文件分片上传之后端PHP合成文件
- 04.超大文件上传之计算文件MD5值
- 05.文件上传之秒传文件
- 06.文件上传之断点续传和跨端续传
该系列文章涉及到知识范围有前端vue,后端PHP,Mysql,Redis,Swoole等。
介绍vue-simple-uploader
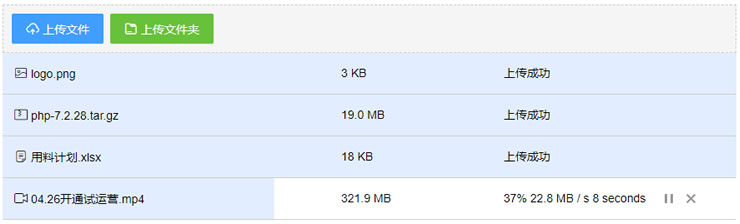
vue-simple-uploader就是一个基于 simple-uploader.js 和Vue结合做的一个上传组件,自带 UI,可覆盖、自定义。它支持文件、多文件、文件夹上传;支持拖拽文件、文件夹上传;可暂停、继续上传;支持秒传;上传队列管理,支持最大并发上传;分片上传;支持进度、预估剩余时间、出错自动重试、重传等操作。查看在线演示>>
可以使用npm安装:
npm install vue-simple-uploader --save
使用
首先初始化,在main.js中代码如下:
import Vue from 'vue'
import uploader from 'vue-simple-uploader'
import App from './App.vue'
Vue.use(uploader)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
App.vue
<template>
<uploader :options="options" class="uploader-example">
<uploader-unsupport></uploader-unsupport>
<uploader-drop>
<p>Drop files here to upload or</p>
<uploader-btn>select files</uploader-btn>
<uploader-btn :attrs="attrs">select images</uploader-btn>
<uploader-btn :directory="true">select folder</uploader-btn>
</uploader-drop>
<uploader-list></uploader-list>
</uploader>
</template>
<script>
export default {
data () {
return {
options: {
target: 'http://localhost:9000/upload',
testChunks: false,
chunkSize: 1024*1024*2, //1MB
simultaneousUploads: 3, //并发上传数
headers: {
'access-token': 'abcd1234'
},
},
attrs: {
accept: 'image/*'
}
}
}
}
</script>
<style>
.uploader-example {
width: 880px;
padding: 15px;
margin: 40px auto 0;
font-size: 12px;
box-shadow: 0 0 10px rgba(0, 0, 0, .4);
}
.uploader-example .uploader-btn {
margin-right: 4px;
}
.uploader-example .uploader-list {
max-height: 440px;
overflow: auto;
overflow-x: hidden;
overflow-y: auto;
}
</style>
组件配置选项
该组件基于simple-uploader.js封装的vue组件,大多数配置选项可以参照simple-uploader.js。这里将主要常用的配置选项列出来:
target:目标上传地址URL,默认值为 '/'。
chunkSize:分片时按照该值来分。最后一个上传分片的大小是可能是大于等于1倍的这个值但是小于两倍的这个值大小
simultaneousUploads:并发上传数,默认 3。
fileParameterName:上传文件时文件的参数名,默认 file。
headers:额外的一些请求头,例如有时我们需要在header中向后台传递token,默认为对象: {}。
maxChunkRetries:最大自动失败重试上传次数,值可以是任意正整数,如果是 undefined 则代表无限次,默认 0。
chunkRetryInterval:重试间隔,值可以是任意正整数,如果是 null 则代表立即重试,默认 null。
parseTimeRemaining(timeRemaining, parsedTimeRemaining) {Function}:格式化剩余时间。以下代码把英文时间转成中文:
parseTimeRemaining: function (timeRemaining, parsedTimeRemaining) {
return parsedTimeRemaining
.replace(/\syears?/, '年')
.replace(/\days?/, '天')
.replace(/\shours?/, '小时')
.replace(/\sminutes?/, '分钟')
.replace(/\sseconds?/, '秒')
}
属性
autoStart {Boolean}:默认 true, 是否选择文件后自动开始上传。
fileStatusText {Object}:文件状态,文件在上传时会响应几种状态:
{
success: 'success',
error: 'error',
uploading: 'uploading',
paused: 'paused',
waiting: 'waiting',
cmd5: 'cmd5'
}
注意,这里最后一种状态cmd5是我fork了作者的源码做了修改,添加了计算md5状态,原代码中没有这种状态。
有关如何计算md5及检测在后续文章中会专门讲解,敬请关注。
fileStatusText还支持函数,具体后面文章也会讲到。
事件
fileAdded(file):添加了一个文件事件,一般用做文件校验,比如要校验文件md5时,先触发该事件。
fileSuccess(rootFile, file, message, chunk):一个文件上传成功事件,第一个参数 rootFile 就是成功上传的文件所属的根 Uploader.File 对象,它应该包含或者等于成功上传文件;第二个参数 file 就是当前成功的 Uploader.File 对象本身;第三个参数就是 message 就是服务端响应内容,永远都是字符串;第四个参数 chunk 就是 Uploader.Chunk 实例,它就是该文件的最后一个块实例,如果你想得到请求响应码的话,chunk.xhr.status 就是。
fileError(rootFile, file, message, chunk):上传过程中出错了。
fileProgress(rootFile, file, chunk):一个文件在上传中。
注意:所有的事件都会通过 lodash.kebabCase 做转换,例如 fileSuccess 就会变成 file-success。
获取Uploader实例
可以通过如下方式获得:
mounted () {
this.$nextTick(() => {
window.uploader = this.$refs.uploader.uploader
})
}
//实例调用:
uploader.cancel()
文件夹上传
文件夹上传本质还是文件上传,只需在上传按钮添加属性::directory="true",点击该上传按钮时,就可以选择文件夹,将整个文件夹内的文件上传。
关于秒传和断点续传
文件秒传和断点续传原理基于文件md5和分片,根据文件md5和分片信息判断是否秒传和断点续传。
前端上传时携带文件md5值,服务端发现该文件已经存在,则直接返回秒传标识。其实就是告诉用户,该文件已经存在,不需要再传一遍了。
服务端如果发现该文件已经上传过部分分片信息,则返回这些分片信息,告诉前端继续上传剩余的分片,即断点续传,断点续传还支持跨浏览器续传。
有关秒传和断点续传的内容我们在后续文章中会详细讲解。
本文只是基础归纳和了解基本使用,更多有关文件上传的实战用法,请关注后续文章。


共5条评论
请求的接口只能写在option里的target吗?
很好用,使用文件夹上传后,fileAdded事件回调竟然会触发N次(N=文件的数量),这个有什么解决办法吗?
这个可以实现一个按钮既可以上传文件,又可以上传文件夹吗
期待后续的文章
55