jqGrid特性:
- 基于jquery UI主题,开发者可以根据客户要求更换不同的主题。
- 兼容目前所有流行的web浏览器。
- Ajax分页,可以控制每页显示的记录数。
- 支持XML,JSON,数组形式的数据源。
- 提供丰富的选项配置及方法事件接口。
- 支持表格排序,支持拖动列、隐藏列。
- 支持滚动加载数据。
- 支持实时编辑保存数据内容。
- 支持子表格及树形表格。
- 支持多语言。
- 最关键目前是免费的。
如何使用jqGrid
1、首先,您需要到jqGrid官网下载最新版本的程序包,您可以从这里下载:http://www.trirand.com/blog/
2、在WEB目录下分别新建css和js两个文件夹,放置相关的css和js文件,创建一个index.html页面文件,用你喜欢的文本编辑器打开,录入一下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/
xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Grid</title>
<link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.2.custom.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-cn.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
</head>
<body>
...
</body>
</html>
3、在body中加入以下代码:
<table id="list"></table>
<div id="pager"></div>
#list用来加载数据列表,#page用来显示分页条的。
4、调用jqGrid插件,在页面中加入如下js代码
$("#list").jqGrid({
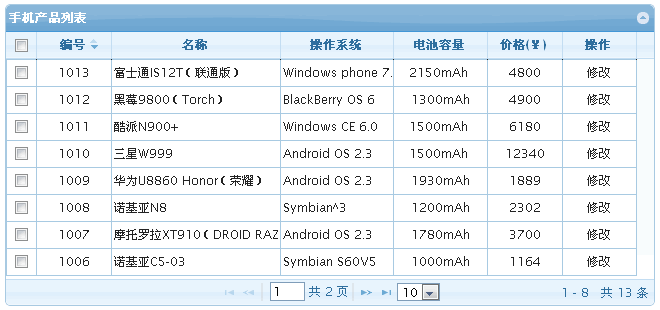
caption: '手机产品列表',
url:'server.php',
datatype: "json",
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'],
colModel:[
{name:'sn',index:'sn', width:80,align:'center'},
{name:'title',index:'title', width:180},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pager',
sortname: 'id',
autowidth: true,
height:280,
viewrecords: true,
multiselect: true,
multiselectWidth: 25,
sortable:true,
sortorder: "asc"
});
这个时候我们预览index.html发现表格外形已经呈现,就差数据填充了。如果此时你还看不到任何效果,请检查你的文件路径是否正确。
5、加载数据。
我们采用php读取mysql数据,返回json格式的数据给jqGrid来显示数据。我们准备一张数据表用来记录手机产品信息,结构如下:
CREATE TABLE IF NOT EXISTS `products` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`sn` varchar(10) NOT NULL,
`title` varchar(60) NOT NULL,
`size` varchar(30) NOT NULL,
`os` varchar(50) NOT NULL,
`charge` varchar(50) DEFAULT NULL,
`screen` varchar(50) DEFAULT NULL,
`design` varchar(50) DEFAULT NULL,
`price` int(10) NOT NULL,
`addtime` datetime NOT NULL
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
接着,在server.php中读取数据,并输出json数据:
//连接数据库
include_once ('connect.php');
$page = $_GET['page'];
$limit = $_GET['rows'];
$sidx = $_GET['sidx'];
$sord = $_GET['sord'];
if (!$sidx)
$sidx = 1;
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0");
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count'];
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
$SQL = "SELECT * FROM products WHERE deleted=0 ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i = 0;
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row[sn],
$row[title],
$row[size],
$row[os],
$row[charge],
$row[price],
$opt
);
$i++;
}
echo json_encode($responce);
至此,如果你往数据表中录入数据后,就可以在页面上显示数据表了,然后你可以排序、分页操作了。接下来我会将jqGrid的选项说明整理成文,分享给大家,然后从项目实际应用出发,举例讲解增加删除、查看、查找数据等业务的应用。


共15条评论
为什么我用php环境运行的时候页面一片空白,是因为连接不上数据库吗我用的是wampserver
为什么我数据是空白的
那这个怎么解决,我的是只有上面那几栏还有下面的多少页那个但没有数据
$page = $_GET['page'];
$limit = $_GET['rows'];
$sidx = $_GET['sidx'];
$sord = $_GET['sord'];
这几个值除了sidx有值外,其他几个都是空的,这是什么问题呢?
为何我按照文档编码试:显示列表时数据为空,开发者工具中显示的一行url是:?_search=false&nd=1433665103667&rows=10&page=1&sidx=orderinfo_id&sord=asc
deleted字段用来标识假删除的,deleted=1表示假删除,在有些系统中有用。
這文章中create table 有打少了一個field 應該是
CREATE TABLE IF NOT EXISTS `products` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`sn` varchar(10) NOT NULL,
`title` varchar(60) NOT NULL,
`size` varchar(30) NOT NULL,
`os` varchar(50) NOT NULL,
`charge` varchar(50) DEFAULT NULL,
`screen` varchar(50) DEFAULT NULL,
`design` varchar(50) DEFAULT NULL,
`price` int(10) NOT NULL,
`addtime` datetime NOT NULL,
`deleted` tinyint(1) NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=14 ;
多了一個deleted
我想知道deleted這個field有什麼作用?
我也搞明白deleted=0了
原來database中有一個field叫做 deleted
已成功連上DB
但以上例子的sql code 出現error
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0");
這句中的 deleted=0 是什麼意思?
我刪不刪deleted=0 可以出result
之後第二句的sql code
$SQL = "SELECT * FROM products WHERE deleted=0 ORDER BY $sidx $sord LIMIT $start , $limit";
我改為$SQL = "SELECT * FROM products";
是可以出result
但是不能轉頁
connect.php负责连接数据库,代码如下:
<?php
$host = "localhost"; //主机
$db_user = "root"; //数据库用户名
$db_pass = "xxxxxx"; //数据库密码
$db_name = "demo"; //数据库名称
$link = mysql_connect($host, $db_user, $db_pass);
mysql_select_db($db_name, $link);
mysql_query("SET names UTF8");
?>
你的connect.php 是乘樣寫的?
搞明白了!
你好,请问“deleted=0”是怎么传递过来的?
您好,我想请问为什么往数据库添加数据后页面还是读不出数据?
这个插件有两个个不好的地方: 1.如果当前显示的不是第一页,排序时就自动跳到第一页。而不是保持别的页数。 2.中文不是按拼音来排序,这样排序就没作用了。 不过,保持停留在别的页数,似乎也没多大意义。