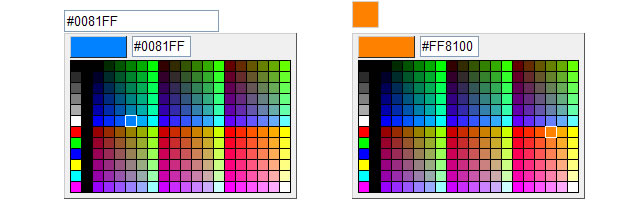
这款颜色拾取器的名称叫bigcolorpicker,使用这款颜色拾取器,可以通过点击页面中的目标元素,直接获取颜色值,方便快捷。
HTML
页面中首先在head中需要引入jquery库和bigcolorpicker插件,以及所需的样式jquery.bigcolorpicker.css。
<link rel="stylesheet" type="text/css" href="css/jquery.bigcolorpicker.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.bigcolorpicker.min.js"></script>
接着,我们直接在body中放置一个用于触发接收颜色值的input输入框。
<input type="text" id="c1"/>
或者也可以直接放置一个html元素或者按钮。
<a href="javascript:void(0)" id="img"></a>
我们还可以获取多个颜色,自定义颜色小格子的个数,具体请参照demo。
jQuery
调用bigcolorpicker插件非常简单,直接使用$(element).bigColorpicker(callback,engine,sideLength); 其中callback为回调函数,它可以把选择的颜色设置到绑bigColorpicker的元素的上,也可以自定义函数。engine可以为空,P、L,使用默认P,P代表着拾取器的背景是一张图片,而L则代表着拾取器的小格子是由一个个的li组成。sideLength参数是指小格子的个数,只有engine为L时生效,范围:2-10,默认为6。
$(function(){
//点击输入框选取颜色
$("#c1").bigColorpicker("c1");
//点击选色按钮选取颜色
$("#btn").bigColorpicker("c2");
//点击方框选取颜色
$("#img").bigColorpicker(function(el,color){
$(el).css("background-color",color);
});
//选取多个颜色
$(".ku").bigColorpicker(function(el,color){
$(el).css("background-color",color);
});
//自定义颜色块个数
$("#c5").bigColorpicker("c5","L",3);
});
当要在可以移动的弹出层上操作颜色拾取器时,可以通过以下方法实现。
1、拖拽开始时自动隐藏取色板(以下代码需要写在拖拽的开始时)
$(element).bigColorpickerHide();
2、拖拽时取色板的位置随浮层一起移动(以下代码需要写在拖拽的进行时)
$(element).bigColorpickerMove();
关于bigcolorpicker颜色拾取器的更多信息您也可以参照bigcolorpicker项目地址:http://code.google.com/p/jquery-bigui/wiki/bigcolorpicker


共1条评论
为什么下载之后的颜色选择框那么小