HTML
首先第一步就是在需要调用FullCalendar日历的页面中载入必要的javascript和css文件,包括jQuery库文件,FullCalendar插件以及FullCalendar样式表。如果您还想要拖动日历的功能,就还需要加入jQuery ui插件。
<link rel="stylesheet" type="text/css" href="css/fullcalendar.css">
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery-ui-1.10.2.custom.min.js"></script>
<script src="js/fullcalendar.min.js"></script>
然后,在页面的body里加入div#calendar,用来放置日历主体。
<div id='calendar'></div>
jQuery
现在我们需要在页面加载完成后,调用FullCalendar插件初始化日历,使用jQuery代码:
$(document).ready(function() {
//页面加载完初始化日历
$('#calendar').fullCalendar({
//设置选项和回调
})
});
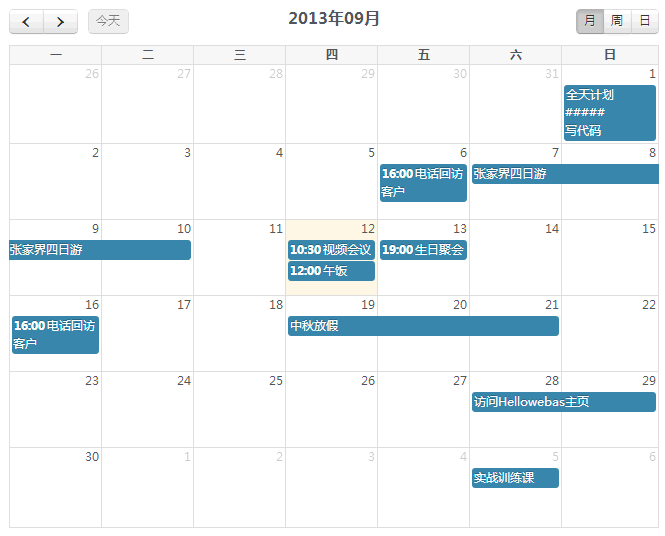
然后保存并浏览页面,你会发现页面中已经显示一个很大的日历表了。当然这还只是一个初步的日历,FullCalendar的强大之处在于它提供了丰富的选项设置、方法及事件,可以很方便的扩展,打造你想要的日历表,先来做一下简单了解。
Options
FullCalendar官方文档中提供了丰富的操作选项设置,比如是否在日历中显示周末等等,使用方法:
$('#calendar').fullCalendar({
weekends: false //不显示周末,将会隐藏周六和周日
});
Callbacks
当点击或者拖动等事件发生时,可以调用相关函数,比如点击某一天时,弹出提示框:
$('#calendar').fullCalendar({
dayClick: function() {
alert('a day has been clicked!');
}
});
Methods
FullCalendar提供了很多方法可以调用,诸如进入下一个月视图等,代码可以这样写:
$('#calendar').fullCalendar('next');
以上代码调用了next方法后,日历视图切换到下一月(周、日)的视图。
本文简单介绍一下FullCalendar的使用,FullCalendar的官方网址是:http://arshaw.com/fullcalendar/,接下来我们会有文章专门介绍FullCalendar的文档详细选项、事件和方法的使用,以及结合实际项目的后台PHP、MySql进行实战演示,敬请关注。


共18条评论
我也想知道啊
点击上个月下个月的按钮事件在哪里呢,我想在触发事件哪里调接口显示数据
还有ComponenetOne中的C1Calendar
怎么点击某天或某段时间的时候做标记呢
为什么我本地运行新建能不能显示呢?
很不错的网站,交换友情链接不,爱奇趣网:http://www.iqiqu.net/?
楼主,请问 如何 在日程上 显示结束时间 例如 : 10:30 - 11:30 视频会议
返回的数据格式问题,这是查出DataTable的数据集 string jsonstr = JsonHelper.DataTableToJson("eventinfo", dt); 对应的页面处理是:
dataType: 'json',
success: function (res) {
//var events = [];
var j = res;
var events = [];
var info = j.eventinfo;
for (var i = 0; i < info.length; i++) {//里面内容根据自己的需求写 }
请教楼主,对于多日的事件,事件条总会比结束日期少一天,这个用什么可以解决(比如我设置一个日程从5号到10号,但是日程条画到9号,这个是不是有什么属性可以设置)
楼主例子中的“张家界四日游”日程条正好是4天,我想问一下楼主是把日程结束时间设置到了11号还是10号
求教楼主 我的现在有这样一个问题,在月模式时,一切正常,但是在周和日模式下事件缩放失灵,拖动也只能拖动一次(样式不正常,数据正常);点击事件没有反应 这是什么问题
楼主大神,从MySQL数据库取到JSON数据了,但是在日历里显示不出来,是啥原因,求告知哇。
好作品,我用上了 谢谢
我想问一下js/ad_js/bd_76090.js,这个js文件是在哪里的
为什么我照着写却不能出现日程表
一直关注楼主的这个博客,写的真好~~~非常实用!
楼主的作品太好了,很感谢,一路关注你支持你,怎么结合MYSQL数据库使用哦?
经常关注楼主博客,呵呵
多多出更好好的作品~ 辛苦了~[呵呵]