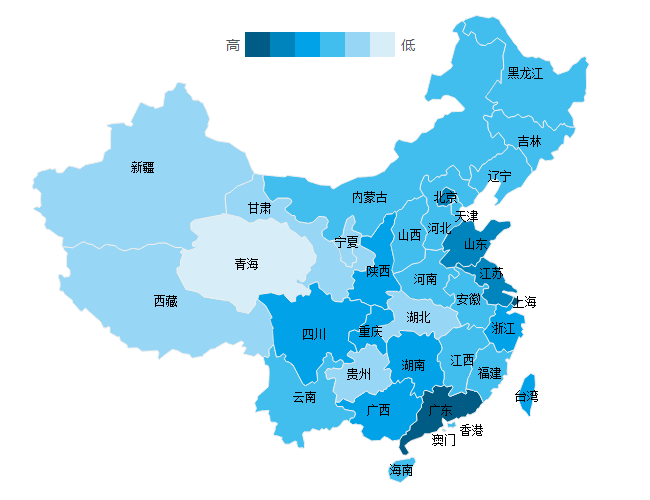
本例以统计某产品在各省份的活跃用户数为背景,数据来源于mysql数据库,根据各省份的活跃用户数,分成不同等级,并以不同的背景色显示各省份的活跃程度,符合实际应用需求。
HTML
和本站上篇文章使用raphael.js绘制中国地图一样,首先在head部分载入raphael.js库文件和chinamapPath.js路径信息文件。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="raphael.js"></script>
<script type="text/javascript" src="chinamapPath.js"></script>
然后在body中需要放置地图的位置放置div#map。
<div id="map"></div>
PHP
我们准备一张mysql表名为mapdata,这张表存储的是产品在各个省份的活跃用户数据。我们使用PHP读取mysql表中的数据,并将读取的数据以json格式输出,并将PHP文件命名为json.php。
$host="localhost";//主机
$db_user="root";//数据库用户名
$db_pass="";//密码
$db_name="demo";//数据库名称
$link=mysql_connect($host,$db_user,$db_pass);//连接数据库
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
$sql = "select active from mapdata order by id asc";//查询
$query = mysql_query($sql);
while($row=mysql_fetch_array($query)){
$arr[] = $row['active'];
}
echo json_encode($arr);//JSON格式
mysql_close($link);//关闭连接
值得注意的是,我们要把mapdata表中各省份的排序与chinamapPath.js文件中的各省份顺序一致,这样才能保证读取的数据能和地图中的省份对应上。
jQuery
首先我们使用jquery的get()方法获取json数据。
$(function(){
$.get("json.php",function(json){
...
});
});
获取到json数据后,我们先要将json数据转换为数组,然后我们遍历整个数组,根据json数据中各省份活跃用户数的多少,我们作一个等级区分,这里我将等级分为0-5六个等级,活跃用户数越大背景颜色越深,这样在地图上显示就会一目了然的看出不同省份的数据等级程度。绘制地图的时候和本站上篇文章使用raphael.js绘制中国地图介绍的基本一样,不同之处在于给每个不同省份填充对应的颜色,请看整理好的代码:
$(function(){
$.get("json.php",function(json){//获取数据
var data = string2Array(json);//转换数组
var flag;
var arr = new Array();//定义新数组,对应等级
for(var i=0;i<data.length;i++){
var d = data[i];
if(d<100){
flag = 0;
}else if(d>=100 && d<500){
flag = 1;
}else if(d>=500 && d<2000){
flag = 2;
}else if(d>=2000 && d<5000){
flag = 3;
}else if(d>=5000 && d<10000){
flag = 4;
}else{
flag = 5;
}
arr.push(flag);
}
//定义颜色
var colors = ["#d7eef8","#97d6f5","#3fbeef","#00a2e9","#0084be","#005c86"];
//调用绘制地图方法
var R = Raphael("map", 600, 500);
paintMap(R);
var textAttr = {
"fill": "#000",
"font-size": "12px",
"cursor": "pointer"
};
var i=0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9);
(function (st, state) {
//获取当前图形的中心坐标
var xx = st.getBBox().x + (st.getBBox().width / 2);
var yy = st.getBBox().y + (st.getBBox().height / 2);
//修改部分地图文字偏移坐标
switch (china[state]['name']) {
case "江苏":
xx += 5;
yy -= 10;
break;
case "河北":
xx -= 10;
yy += 20;
break;
case "天津":
xx += 10;
yy += 10;
break;
case "上海":
xx += 10;
break;
case "广东":
yy -= 10;
break;
case "澳门":
yy += 10;
break;
case "香港":
xx += 20;
yy += 5;
break;
case "甘肃":
xx -= 40;
yy -= 30;
break;
case "陕西":
xx += 5;
yy += 10;
break;
case "内蒙古":
xx -= 15;
yy += 65;
break;
default:
}
//写入文字
china[state]['text'] = R.text(xx, yy, china[state]['name']).attr(textAttr);
var fillcolor = colors[arr[i]];//获取对应的颜色
st.attr({fill:fillcolor});//填充背景色
st[0].onmouseover = function () {
st.animate({fill: "#fdd", stroke: "#eee"}, 500);
china[state]['text'].toFront();
R.safari();
};
st[0].onmouseout = function () {
st.animate({fill: fillcolor, stroke: "#eee"}, 500);
china[state]['text'].toFront();
R.safari();
};
})(china[state]['path'], state);
i++;
}
});
});
上述代码中,使用var fillcolor = colors[arr[i]];获取对应等级的颜色值,然后通过st.attr({fill:fillcolor});将颜色填充到对应的省份区块中。此外string2Array()函数是将字符串转换为数组。
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}
这样,我们可以看到一个不同省份不同背景色的中国地图,根据不同颜色可以区分省份之间的活跃用户数差异程度,达到预期目标。当然实际项目需求会更复杂,Helloweba继续会有文章介绍关于地图数据统计的讲解,下一期我们关注地图交互,鼠标滑向省份区域时显示对应省份的活跃用户数值等相关信息,敬请关注。


共4条评论
怎么鼠标经过怎么显示数字呢
博主,怎么demo中调试时老是报错。SyntaxError: missing ] after element list
var result = [object XMLDocument]
PS: 我已经在MySQL里讲数据库、表都建好了,用的就是你提供的sql文件
[good][good]无意中看到,很多篇文章都特实用,感谢博主!
[good][good]无意中看到,很多篇文章都特实用,感谢博主!