HTML
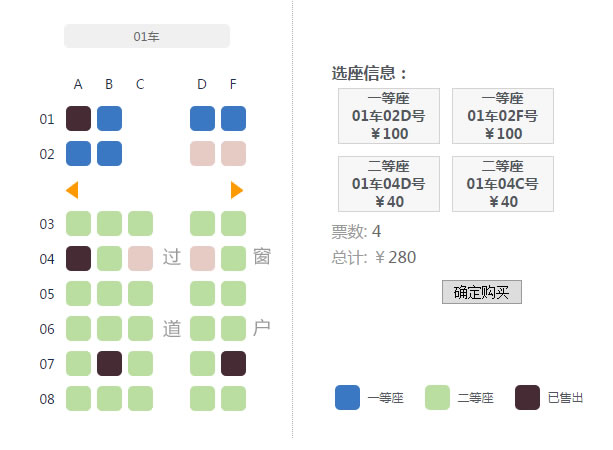
和上一篇文章一样:jQuery在线选座订座(影院篇),我们使用相同的html结构,左侧显示位置布局图,右侧显示选座相关信息。相关CSS代码请下载DEMO源码查看,本文不再详述。
<div class="container">
<div id="seat-map">
<div class="front">01车</div>
</div>
<div class="booking-details">
<h3> 选座信息:</h3>
<ul id="selected-seats"></ul>
<p>票数: <span id="counter"></span></p>
<p>总计: ¥<span id="total">0</span></p>
<button class="checkout-button">确定购买</button>
<div id="legend"></div>
</div>
</div>
jQuery
重点来关注jQuery代码,我们还是使用在线选座插件:jQuery Seat Charts。首先安排高铁车厢座位布局,我假设在01号车厢内有一等座和二等座若干,中间通过出入口通道隔开,大致布局如下:
map: [ //座位图
'ff__ff',
'ff__ff',
'______',
'eee_ee',
'eee_ee',
'eee_ee',
'eee_ee',
'eee_ee',
'eee_ee'
],
上面的代码f表示的是一等座,e表示的是二等座,符号"_"表示过道。
然后我们要定义座位类型的相关属性:
seats: { //定义座位属性
f: {
price : 100,
classes : 'first-class',
category: '一等座'
},
e: {
price : 40,
classes : 'economy-class',
category: '二等座'
}
},
上面的代码定义了一等座和二等座的价格、类别名称以及对应的css样式。他们可以在后面通过data()方法调用。
接下来我们用naming来定义座位图的行列信息,如下top设置为true则表示显示顶部横坐标(行),columns和rows分别用来定义横坐标(行)和纵坐标(列)的值,getLabel用来返回座位信息,如:01A表示01排A座。
naming : { //定义行列等信息
top : true,
columns: ['A', 'B', 'C', '', 'D','F'],
rows: ['01','02','','03','04','05','06','07','08','09'],
getLabel : function (character, row, column) {
return row+column;
}
},
然后我们使用legend来定义图例,对应图例关联的元素是#legend,并对座位类型定义对应的样式。
legend : { //定义图例
node : $('#legend'),
items : [
[ 'f', 'available', '一等座' ],
[ 'e', 'available', '二等座'],
[ 'f', 'unavailable', '已售出']
]
},
最后在外面点击(click)座位图中的位置时,根据当前座位的状态做出不同的处理,包括计算票数和金额总计等,可以参照影院篇的说明。
click: function () {
if (this.status() == 'available') {//可选座
$('<li>'+this.data().category+'<br/>01车'+this.settings.label+'号<br/>¥'+this.data().price+'</li>')
.attr('id', 'cart-item-'+this.settings.id)
.data('seatId', this.settings.id)
.appendTo($cart);
//更新票数
$counter.text(sc.find('selected').length+1);
//计算总计金额
$total.text(recalculateTotal(sc)+this.data().price);
return 'selected';
} else if (this.status() == 'selected') {//已选中
$counter.text(sc.find('selected').length-1);
$total.text(recalculateTotal(sc)-this.data().price);
//删除已预订座位
$('#cart-item-'+this.settings.id).remove();
return 'available';
} else if (this.status() == 'unavailable') {//已售出
//已售出
return 'unavailable';
} else {
return this.style();
}
},
最后,我们使用get()和status()方法设置已经售出不可选的座位。
//已售出不可选座
sc.get(['01_A', '04_A', '07_B', '07_F']).status('unavailable');
值得一提的是,当网站购票非常频繁时需要注意及时刷新座位图,如果座位已经被抢占了则不可选。我们可以使用ajax进行异步请求,并且设置每隔10秒钟运行一次,可以参照如下代码:
setInterval(function() {
$.ajax({
type : 'get',
url : 'book.php',
dataType : 'json',
success : function(response) {
//遍历所有座位
$.each(response.bookings, function(index, booking) {
//将已售出的座位状态设置为已售出
sc.status(booking.seat_id, 'unavailable');
});
}
});
}, 10000); //每10秒
演示代码中已经整理好相关代码,欢迎下载演示源码,Helloweba感谢您的关注!


共3条评论
请问如果需要选座位的用户的有自己ID的,并且创建一个数据库来存放用户ID和座位ID,那每次选座位将这些信息保存起来的,有没有相关的例子呀请问
太棒了
假如有一天。