HTML
首先载入jQuery库和插件completer.js,当然还有相关CSS样式文件,这些都在源码下载里已打包好了。
<script src="jquery.js"></script>
<script src="completer.js"></script>
<link href="completer.css" rel="stylesheet">
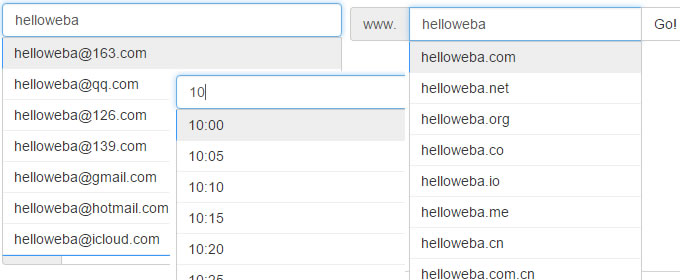
接下来我们在页面中需要放置输入框的地方放置如下代码,这是一个要求用户输入邮箱的输入表单。
<input type="text" id="auto-complete-email" class="form-control" placeholder="E-mail">
Javascript
直接$(element).completer()调用,非常简单,如果不想用函数调用的方式也可以在元素上使用data-toggle="completer"和data-*属性来调用插件效果。
$(function(){
$("#auto-complete-email").completer({
separator: "@",
source: ["163.com", "qq.com", "126.com", "139.com", "gmail.com", "hotmail.com", "icloud.com"]
});
});
选项设置
Completer插件提供了丰富的选项设置和方法调用。
| 选项 | 说明 | 默认值 |
| complete | 当输入完成时触发 | function() {} |
| itemTag | 弹出展示面板中的列表元素标签 | "li" |
| filter | 过滤函数,当输入后会先过滤相关列表内容再展示列表 | function(val) { return val; } |
| position | 弹出列表面板相对输入框的位置,值有"top", "right", "bottom", "left". | "bottom" |
| source | 将要自动补全展示的数据 | [] |
| selectedClass | 当弹出面板中的选项被选中时的样式 | "completer-selected" |
| separator | 分隔符,将输入的内容与建议自动完成的部分分隔,如@ | "" |
| suggest | 如果设置成true,将会进入建议suggestion模式,将自动匹配所输入的内容 | false |
| template | 弹出面板的模板 | "<ul class="completer-container"></ul>" |
| zIndex | 弹出面板的css中的z-index值 | 1 |
更多有关completer的内容请关注completer官网地址:https://github.com/fengyuanchen/completer。
今天是2016年元旦,Helloweba在这里祝各位关注和支持我们的网友元旦快乐,新年万事如意,心想事成!


共2条评论
我先看看 楼主的这个网站很好 ajax分页已被我借鉴 哈哈 网站已收藏 希望继续加油
非常好用