最近在项目中也要用到这样的功能,用户可以对上传的图片进行自由缩放、裁剪,使之符合彩信图片的大小。于是,发现了CropZoom。
CropZoom特性
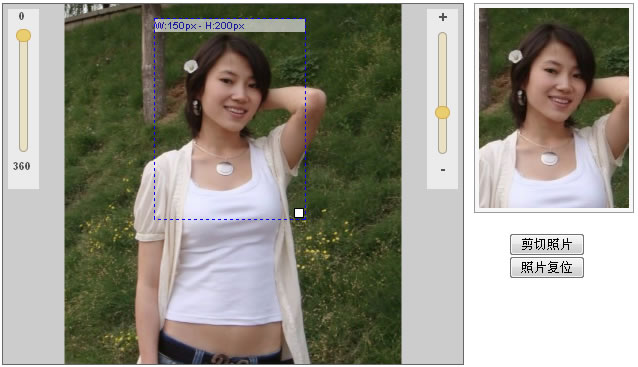
CropZoom是由Gaston Robledo写的一个功能非常强大的jquery图片裁剪插件,它具有以下主要特性:
1、任意放大和缩小图片
2、360度旋转照片
3、自由拖动,自定义选择区样式
4、及时显示裁剪后的照片,可以与后台程序PHP、JAVA、Asp.net等通信
5、兼容IE6+,fireFox2+,Opera,Safria
使用CropZoom
该插件需要JQuery UI的ui.droppable, ui.resizable, ui.slider支持。因此在使用之前先要准备相关文件。jquery.js可以在jquery官方网站上下载。JQuery UI可以在官方下载。
1、导入JS和CSS样式。
<link href="css/jquery-ui-1.8.custom.css" rel="Stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.cropzoom.js"></script>
2、构建HTML结构代码。
<div class="crop">
<div id="cropzoom_container"></div>
<div id="preview"><img id="generated" src="tmp/head.gif" /></div>
<div class="page_btn">
<input type="button" class="btn" id="crop" value="剪切照片" />
<input type="button" class="btn" id="restore" value="照片复位" />
</div>
<div class="clear"></div>
</div>
这部分的样式大家可以自己定制,也可以参照月光光写的DEMO。
3、调用CropZoom插件。
$(function() {
var cropzoom = $('#cropzoom_container').cropzoom({
width: 500,
height: 360,
bgColor: '#ccc',
enableRotation: true,
enableZoom: true,
selector: {
w:150,
h:200,
centered: true,
bgInfoLayer:'#fff',
borderColor: 'blue',
borderColorHover: 'yellow'
},
image: {
source: 'photo.jpg',
width: 450,
height: 800,
minZoom: 30,
maxZoom: 150
}
});
$("#crop").click(function(){
cropzoom.send('crop_img.php', 'POST', {}, function(imgRet) {
$("#generated").attr("src", imgRet);
});
});
$("#restore").click(function(){
$("#generated").attr("src", "tmp/head.gif");
cropzoom.restore();
});
});
CropZoom插件主要参数和方法一览表
| 参数/方法 | 描述 | 默认值 |
| 基本 | ||
| width | 整个图片容器的宽度 | 640 |
| Height | 整个图片容器的高度 | 480 |
| bgColor | 容器的背景色 | #000 |
| overlayColor | 当拖动选区(选择区域)时容器的背景色 | #000 |
| enableRotation | true/false,是否显示角度调节控件 | true |
| enableZoom | true/false,是否显示缩放控件 | true |
| restore | 方法,重置、复位图片和插件参数 | |
| send | 方法,向服务端发送裁剪图片的数据,以便服务端接收参数进行处理, e.g: cropzoom.send('process.php','POST',{id=1},function(r){ alert(r); }); |
|
| 选区参数 | ||
| width | 选区的宽度 | 229 |
| height | 选区的高度 | 100 |
| borderColor | 选区边框的颜色 | yellow |
| borderColorHover | 当鼠标滑向选区时,选区边框的颜色 | red |
| Centered | 是否将选区居中,即显示在容器的中心。 | false |
| 图片参数 | ||
| source | 图片的路径 | |
| rotation | 图片的初始角度 | 0 |
| width | 图片的宽度 | 0 |
| height | 图片的高度 | 0 |
| minZoom | 图片的最小缩放率(百分比) | 10 |
| maxZoom | 图片的最大缩放率(百分比) | 150 |


共59条评论
2237219867@***.com
java版的 求一份后台源码 谢谢啦
图片剪裁插件CropZoom+asp.net完整使用说明demo-代码篇
http://www.suchso.com/UIweb/jquery-cropzoom-aspnet-demo2.html
大神啊~这个插件有问题啊~win8上的IE浏览器 IE10就打不开 点 namespaces就报错了,underfined
有木有源码 求源码
这插件看着很好。没有获取参数的方法。插件自己发送内容到后台,无法理解!前台插件只管前台内容。需要发送什么由个人决定才行,并且没有发送前事件。
除了好看就没意思了
IE 下一点都不顺畅,该怎么做,求教
谁能发给我php的 symfony框架下的 谢谢你们
怎么没源代码,幸好找到了。http://www.jsctrlc.com/texiao/243.html
怎么没源代码,幸好找到了。http://www.jsctrlc.com/texiao/243.html
http://www.js-css***/a/jscode/cutpic/2013/1102/1013.html 下载地址
我也求检查代码是.net或者是jquery的
楼主,求源码
qubernet@163.com
谢谢!
可不可以给个java源码呢?821505687@***.com 谢谢!
求源码 java开发 非常感谢1319204940@***.com
求源码 JAVA ,灰常感谢 1987060@***.com
求源码 JAVA,非常感谢 1320202913@***.com
求源码asp.ent mvc 278966768@***.om
求源码 java开发 非常感谢1090506569@***.com
求源码 java开发 非常感谢1090506569@***.com