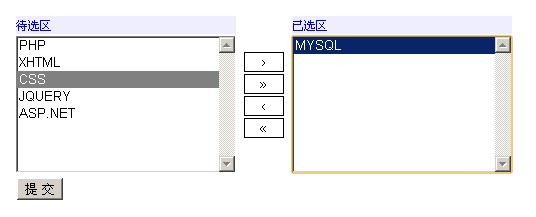
Multiselect有以下功能特性:
可以将列表框左右两边的项进行移动(互换)。
可以通过双击事件移动列表框中的项。
可以设置已选项目的最大数。
可以自定义外观样式。
怎样使用?
1、准备jquery和jquery.multiselect2side插件以及CSS样式。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.multiselect2side.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
插件和样式文件在DEMO中已经包含,您可以下载整个DEMO就可以使用。
2、XHTML。
<select name="liOption[]" id='liOption' multiple='multiple' size='8' >
<option value="PHP">PHP</option>
<option value="MYSQL">MYSQL</option>
<option value="ASP.NET">ASP.NET</option>
<option value="XHTML">XHTML</option>
<option value="CSS">CSS</option>
<option value="JQUERY">JQUERY</option>
</select>
我假设列表框中已存在一些静态项,这些数据可以通过动态加载进来。如果默认已经有选择的项,则看将option的属性selected设置为"selected"。如:
<option value="PHP" selected="selected">PHP</option>
3、应用multiselect插件。
$(function(){
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});
});
multiselect提供了一些属性的设置,selectedPosition:选择项的位置,默认为right,即最终获取选择的值是右边的列表框。moveOptions:移动选项,可以用来给选项排序,实际应用意义不大,这里设置为false。labelsx和labeldx是用来设置左右两个列表框的标题,如果不需要可设置为空。maxSelected:最大选项数,即最多只能选择几项。更多信息请关注官网主页:http://www.senamion.com/blog/jmultiselect2side.html
在后面的文章中我会用一个专门的实例来讲解多选列表框的查询、加载、获取数据的方法,敬请关注。


共1条评论
操作多选列表框