然而与之同时,下拉菜单又是最容易被错误使用的表单组件。这篇文章就来告诉大家下拉菜单的适用场景、设计技巧以及一些漂亮的实例。
什么时候适合用下拉菜单
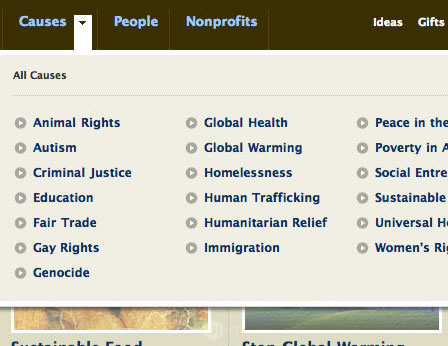
陈列子页面
下拉菜单通常适用于陈列所有需要展示的子页面,相当于一个子导航菜单,如下图:

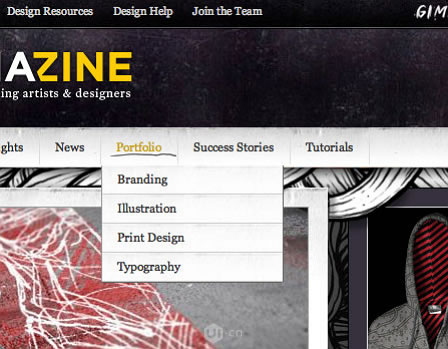
博客内容分类
许多博客都会选择用下拉菜单来进行分类和罗列标签。这是因为博客里面通常会有大量的内容,所以博客排版应以简洁、清晰为好,而下拉菜单能将布局元素外的链接集合起来。

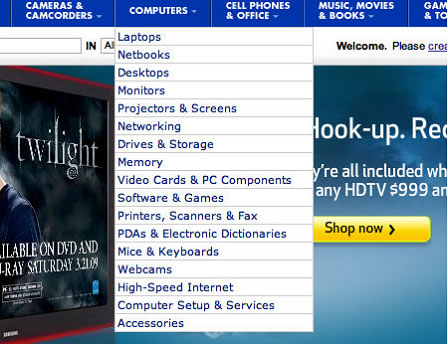
电商网站商品陈列
许多电商网站也会使用下拉菜单来展示产品或者产品类别。以Best Buy网站为例:

什么时候不适合用下拉菜单
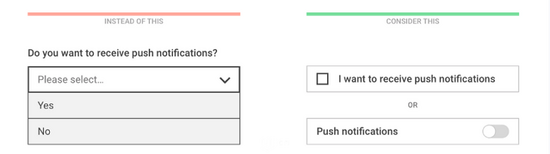
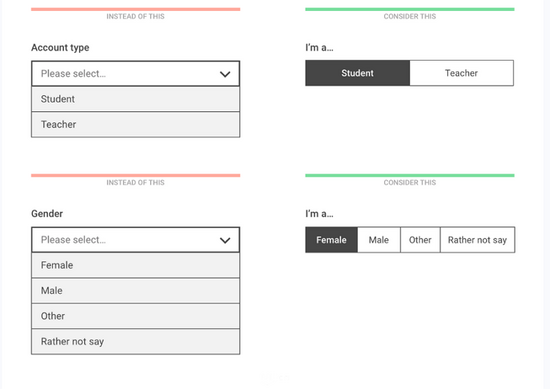
二元选择题(是/否)
建议使用复选框或开关。

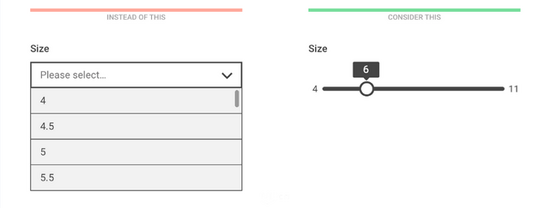
五个以内选项
建议使用单选框或分段选择器,这样就能一眼看到所有选项,而不需要去打开列表。

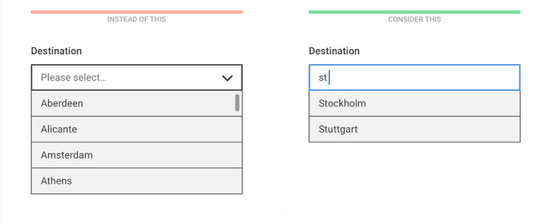
选项较多且指向性明确
如果用户知道他们找的是什么,可以考虑采用可输入的解决方案。即允许用户输入,并在输入的同时过滤出可能的答案,这样可以节省翻阅长列表的时间。

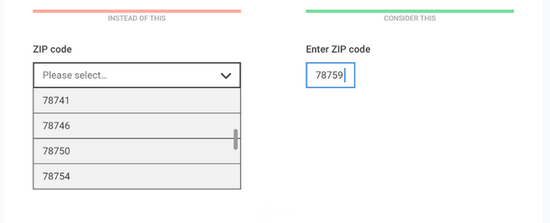
纯数值
通常来说,在手机上使用数字键盘输入纯数值会比在菜单中选择数值更加快一些。

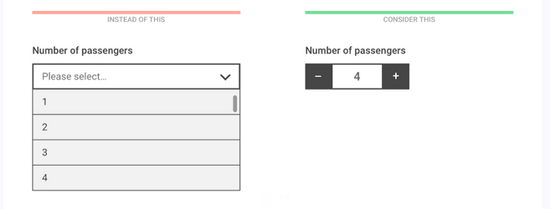
精确数值
对于精确数值(如购物车里的商品数量),可以使用计数器来让用户快速对数字进行增减。

不精确数值
对于不精确的数值,可以使用滑块。

设计下拉菜单时需注意
尽量不要使用交互式下拉菜单
交互式下拉菜单指在同一页面内,用户选中某一菜单中的选项后,另一菜单的选项也会跟着变化。网页界面内的选项变来变去,就容易让用户看得眼花缭乱、抓不住重点。
让禁用的选项变灰
任何不可选择的选项都应该变灰,而不是把它们删掉。另外,如果用户将鼠标悬停在灰色选项上超过一秒钟,可以考虑用一个简短的提示信息来解释该选项为何被禁用。
保留菜单标签/说明
打开下拉菜单时,最好是标明菜单标签或说明。菜单标题能有效地提醒用户,他们刚刚选择了什么内容。如果菜单打开后标签消失了,用户就得打断操作、去回忆到底该选择什么选项。
支持键盘输入
应支持键盘输入和按键,以在下拉菜单内进行导航 。在下拉菜单中,访问键应允许用户在不使用鼠标的情况下快速选择可见选项。在下拉框中,用户应该能够键入字母、并快速导航到以该字母开头的选项。
合理排列选项
把选择人数最多的选项放在最顶上,或者干脆把最有可能的答案作为默认选项。
精简步骤
例如,如果用户已经输入了信用卡号码,就不需要再选择信用卡类型。
下拉菜单原型设计
在原型工具Mockplus中,有两种设计下拉菜单的办法。
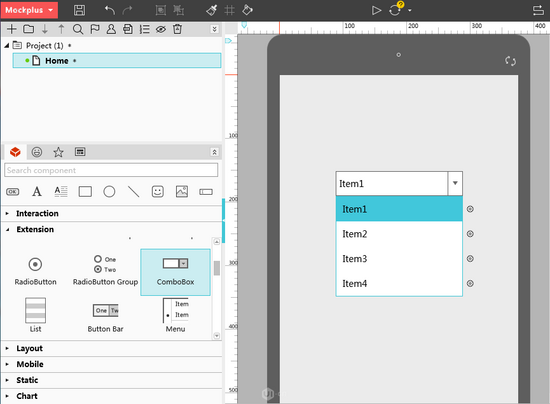
第一种,下拉列表框。直接从组件面板中拖出一个下拉列表框,双击编辑文字内容即可。这个办法方便快捷,但是仅适用于简单的罗列文字的下拉菜单。

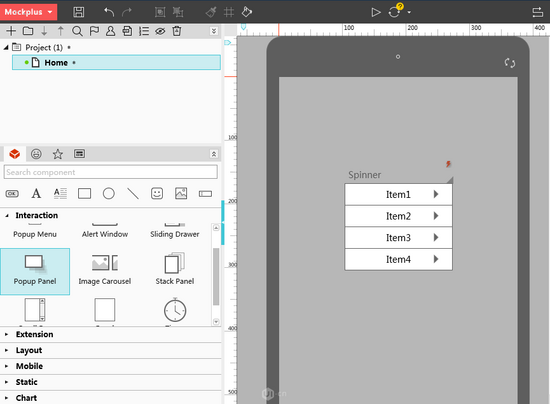
第二种,下拉选择+弹出面板。从组件面板中拖出一个下拉选择组件和一个弹出面板,在弹出面板中编辑出下拉菜单的下拉内容,再将弹出面板同下拉选择组件进行拼凑、交互。这个办法相对复杂,但是弹出面板中可以添加多种形式的内容,可以用来制作各式各样的下拉菜单。如下图就添加了矩形和图标。

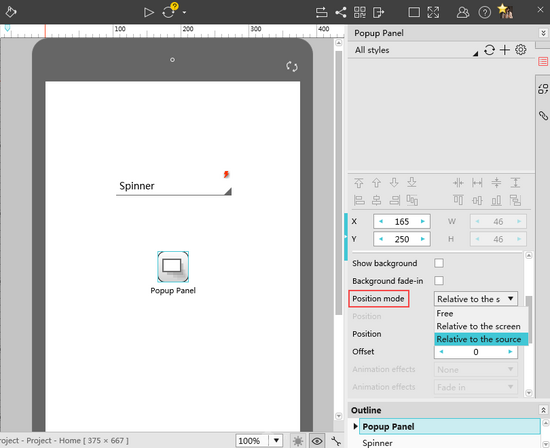
需要注意的一点是,弹出面板的定位策略应设置为“相对于原组件”,否则点击后弹出面板会从别处而不是从下拉选择组件底部弹出。

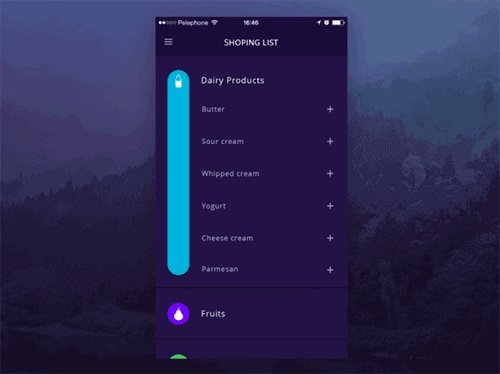
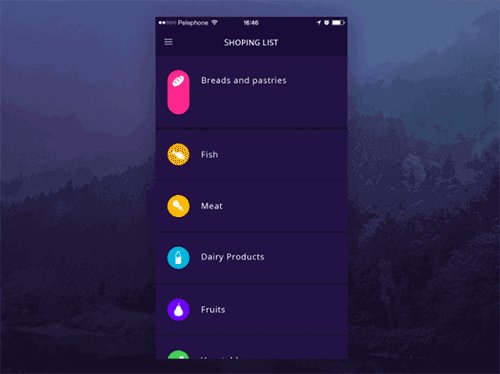
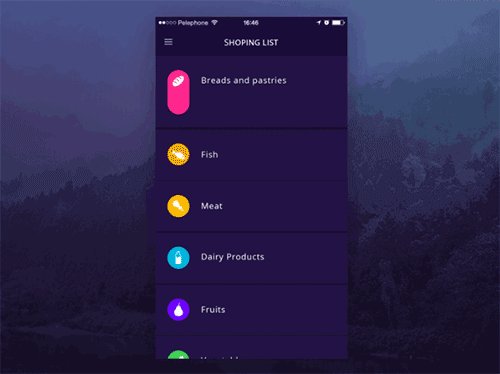
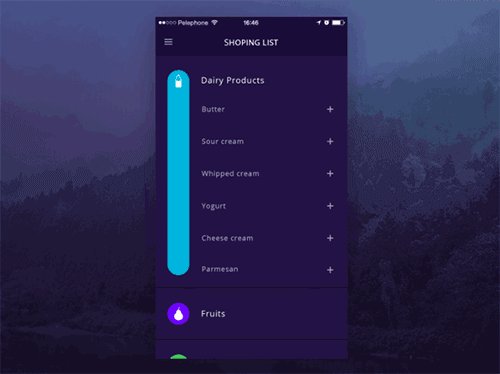
下拉菜单UI设计案例
以下搜集了一些漂亮的UI设计案例,有的细节非常漂亮,有的动画效果很棒,可以参考一下。
Goutham:

Ennio Dybeli:

Alan Podemski:

Martin Bonov:

irene georgiou:

Hila Peleg:

Oleg Frolov:

Masudur Rahman:


共0条评论