标签:Ajax
滚屏加载--无刷新动态加载数据技术的应用
2011年12月24日作者:月光光
我们浏览有些网页的时候,当拉动浏览器的滚动条时到页底时,页面会继续自动加载更多内容供用户浏览。这种技术我暂且称它为滚屏加载技术。我们发现很多网站用到这种技术,必应图片搜索、新浪微博、QQ空间等将该技术应用得淋漓尽致。阅读全文
PHP+jQuery+Ajax实现用户登录与退出
2011年09月06日作者:月光光
用户登录与退出功能应用在很多地方,而在有些项目中,我们需要使用Ajax方式进行登录,登录成功后只刷新页面局部,从而提升了用户体验度。本文将使用PHP和jQuery来实现登录和退出功能。阅读全文
jQuery+PHP实现浏览更多内容
2011年06月15日作者:月光光
我们在一些微博网站上可以碰到这样的应用,微博内容列表没有使用分页条,而是一次加载一定数量的记录显示在列表页,当用户浏览到列表页底部时,可以通过单击“查看更多”来加载更多记录。本文我将结合jQuery和PHP给大家讲述如何实现这种应用。阅读全文
采用Jquery+Ajax+PHP+MySQL实现分类列表管理 - 下篇
2011年05月17日作者:月光光
在上篇中,我们详细讲解了如何实现列表管理的新增和删除操作,可以看出,前端页面通过ajax与后台通信,根据后台处理结果响应前端页面交互操作,这是一个很典型的Ajax和JSON应用的例子。阅读全文
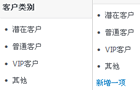
采用Jquery+Ajax+PHP+MySQL实现分类列表管理 - 上篇
2011年05月16日作者:月光光
在实际应用中,我们要管理一个客户分类,实现对客户分类的增加、删除和修改等操作,如何让这些操作变得更人性化,让用户操作起来更加方便成了我们必须研究的课题。阅读全文
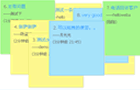
基于jquery,php实现AJAX长轮询(LongPoll)
2011年05月13日作者:小菜
HTTP是无状态、单向的协议,用户只能够通过客服端向服务器发送请求并由服务器处理发回一个响应。若要实现聊天室、WEBQQ、在线客服、邮箱等这些即时通讯的应用,就要用到“ 服务器推送技术(Comet)”。阅读全文
PHP+MySQL+jQuery实现贴便签功能
2011年03月29日作者:月光光
相信很多网友见过类似许愿墙的程序,用户可以在网页上贴个许愿的纸条,并且可以拖动到页面的任意位置上。今天我要给大家演示的是使用PHP+MySQL+jQuery实现一个工作当中用到的贴便签纸的功能。阅读全文
使用jQuery结合PHP和MySQL读取和发表评论
2011年01月10日作者:月光光
在本文中,我将带你一起使用PHP,MySQL和jQuery创建一个快速高效的发表评论的功能。您可以将此功能用在博客留言、产品评论等领域。阅读全文
jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
2010年11月17日作者:月光光
服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据。本文将通过实例演示了jQuery通过Ajax向PHP服务端发送请求并返回JSON数据。阅读本文的读者应该具备jQuery、Ajax、PHP相关知识,并能熟练运用。阅读全文
jQuery实现拖动布局并将排序结果保存到数据库
2010年11月01日作者:月光光
最近的项目中涉及到了用户个性化定制首页的需求,用户要求可以随意拖动首页模块的位置,来实现个性化的布局。本文讲解如何使用jquery和PHP实现拖动布局并将拖动后的布局位置保存到数据库。阅读全文