标签:HTML5
使用vue-i18n实现多语言切换效果
2019年06月18日作者:月光光
有些项目我们需要支持多种语言切换,满足国际化需求。 vue-i18n是一个vue插件,主要作用就是让项目支持国际化多语言,使用方便快捷,能很轻松的将我们的项目国际化。本文主要介绍使用vue-i18n实现切换中英文效果。阅读全文
PHP+SSE服务器向客户端推送消息
2019年03月31日作者:月光光
SSE(server-sent event)是基于HTML5的服务器推送消息事件,它允许服务端单向向浏览器客户端发送数据,SSE使用流信息向浏览器推送信息,浏览器自动接收服务端推送过来的消息,它是基于HTTP协议。阅读全文
HTML5 Canvas炫酷背景动画特效
2019年01月12日作者:月光光
这是一款Html5 canvas炫酷背景动画特效。该特效利用html5 canvas API和Es6来制作,其中结合了simplex-noise.js,可生成效果非常炫酷的网页背景动画特效,可用于网站首页或产品形象展示页面。阅读全文
Swoole实验室:7-使用Websocket上传文件(1)
2018年12月22日作者:月光光
平时我们上传文件使用的是HTTP方式上传,今天我来给大家分享一下使用HTML5的websocket方式上传文件,后端使用Swoole的Websocket模块接收处理客户端上传的数据并保存为文件。本文实例是一个基础实例,后面我会专门给大家讲解更复杂更实战的文件上传实例。阅读全文
基于vue2的canvas时钟倒计时组件
2018年10月13日作者:月光光
今天给大家介绍一款基于vue2的canvas时钟倒计时组件,这个时钟倒计时组件采用canvas动画的炫酷动画效果形式,根据剩余时间的多少变换颜色和旋转扇形的速度,适合抢购、拍卖、下注等业务场景,且对移动端友好。阅读全文
纯CSS3打造的lightbox图片弹层效果
2018年08月25日作者:月光光
perfundo是一款纯CSS3 lightbox插件。使用它可以轻松创建单张或多张图片的弹出lightbox层效果,只需要构建HTML结构,CSS3直接调用,当然也可以和js结合一起使用。阅读全文
带模糊效果的隐藏滑动侧边栏插件-Pushbar.js
2018年08月12日作者:月光光
Pushbar.js是一个小巧的Javascript插件,它可以用于在Web应用程序中创建滑动侧边栏效果,还提供模糊效果,就像开关抽屉的效果。你可以完全定制效果,它不依赖任何第三方库,你可以使用它作为侧栏菜单或者操作选项滑出效果。阅读全文
推荐4款不错的登录页面
2018年08月01日作者:月光光
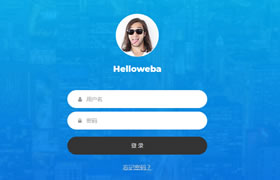
我们在做会员系统或者后台管理系统时都需要有一个登录页面,好的登录页面通常会让人耳目一新的感觉。本文给大家推荐4款不错的登录页面,有演示也有源码可下载可根据项目实际需要修改,希望对你有帮助。阅读全文
可扩展的H5 Web播放器
2018年07月23日作者:月光光
clappr是一个开源的Web网页播放器,支持大部分现代浏览器,拥有丰富的扩展插件,如进度条缩略图、标记、播放速率、水印广告、360度视角等。阅读全文