标签:jQuery
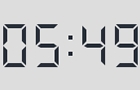
使用jQuery和CSS3制作数字时钟(CSS3篇)
2014年10月03日作者:月光光
数字时钟可以应用在一些WEB倒计时效果、WEB闹钟效果以及基于HTML5的WEB APP中,本文将给大家介绍不借助任何图片,如何使用CSS3和HTML来制作一个非常漂亮的数字时钟效果。阅读全文
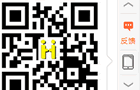
页面右侧浮动固定层返回顶部按钮带二维码展示功能
2014年08月31日作者:月光光
移动互联网时代的到来,大家可以通过“扫一扫”功能轻松在移动端获取需要的信息。今天我给大家分享一个WEB功能,它是一个漂浮在网页的右侧的小工具条,我们可以使用它上下快速定位页面位置,可以弹出微信二维码或者页面地址二维码,让喜欢在手机等移动设备上阅读的朋友轻松获取信息。阅读全文
Flexslider图片轮播、文字图片相结合滑动切换效果
2014年08月14日作者:月光光
Flexslider是一款基于的jQuery内容滚动插件。它能让你轻松的创建内容滚动的效果,具有非常高的可定制性。开发者可以使用Flexslider轻松创建各种图片轮播效果、焦点图效果、图文混排滚动效果。阅读全文
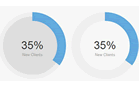
jQuery圆形统计图(百分比)
2014年08月02日作者:月光光
今天我给大家介绍一款圆形统计图circliful,它基于HTML5的画布和jQuery,无需使用图像轻松实现圆形统计图,而且有很多属性设置,使用起来非常方便。阅读全文
jQuery年月日(生日)选择器
2014年07月25日作者:月光光
我们在编辑用户资料时经常会遇到选择生日选项的问题,今天我给大家介绍如何使用js来实现年月日(生日)选择器,能够准确计算闰年的年月日,方便表单处理。阅读全文
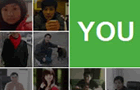
使用jQuery实现滑过图片展示信息效果
2014年06月19日作者:月光光
当要在有限的空间展示更多的信息时,我们经常会采取鼠标滑过弹出更多相关信息层,提高互动性。尤其可以应用在公司照片墙、招聘网站求职者信息展示等等场景。阅读全文
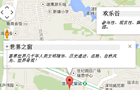
谷歌地图插件Mapsed.js
2014年05月27日作者:月光光
我们在一些WEB项目中需要应用简单的地图,而且最好是可以自定义标注地点,最好是可以从本地数据库中读取并在地图上展示地点,那么谷歌地图插件Mapsed.js是比较好的选择,使用起来简单,无需注册地图接口之类的复杂过程,就能轻松的在网页上展示地图效果。阅读全文
jQuery右下角悬浮广告
2014年05月13日作者:月光光
右下角悬浮广告是一种常见的网页广告展示方式,而且对用户浏览有干扰之嫌但对网站收益来说是很受站长们欢迎的。今天我给大家分享一个使用jQuery来实现网页右下角广告的实例。它的优点是可以从右下角缓慢升起,展示一定时间自动消失,并且可以改成网站消息提示窗口。阅读全文
jQuery实现的全选、反选和不选功能
2014年03月31日作者:月光光
本文给大家分享一段基于jQuery的全选、反选和不选功能的代码,适用于网页多选后需要进行批量操作的场景(如批量删除等)。文章结合实例,代码简洁,基本覆盖选项选择操作的方方面面,希望可以帮到有需要的WEB爱好者。阅读全文
jQuery+PHP掷色子抽奖
2014年03月18日作者:月光光
本文以大富翁游戏为背景,综合运用jQuery和PHP知识,设计出以掷色子点数来达成抽奖的效果,当然抽奖概率是可控的,开发者可以将本实例稍作修改即可运用到网站中的抽奖活动场景中。阅读全文