标签:jQuery
速度超快的菜单切换效果
2013年03月13日作者:月光光
这是一个非常流畅的菜单展示效果,应用在亚马逊(amazon.cn)上,当你上下移动鼠标的时候,二级菜单会非常轻快的切换,没有任何延时,给用户如滑丝般的感觉。这种效果借助于一款jQuery插件menu-aim,本文将结合实例讲解如何实现速度超快的菜单效果。阅读全文
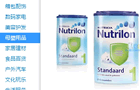
jQuery实现等比例缩放大图片
2013年03月02日作者:月光光
在布局页面时,有时会遇到大图片将页面容器“撑破”的情况,尤其是加载外链图片(通常是通过采集的外站的图片)。那么本文将为您讲述使用jQuery如何按比例缩放大图片,让大图片自适应页面布局。阅读全文
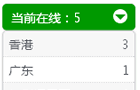
PHP+Mysql+jQuery统计当前在线用户数
2013年02月16日作者:月光光
我们要统计在一段时间内访问站点的人数,有多种解决方案,你可以使用cookie,session结合文本或者数据库来记录用户访问数。本文将使用PHP,结合Mysql以及jQuery,展示一个统计在线人数以及访客地区分布的示例。阅读全文
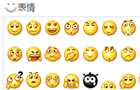
分享一款基于jQuery的QQ表情插件
2012年12月26日作者:月光光
我们在QQ聊天或者发表评论、微博时,会有一个允许加入表情的功能,点击表情按钮,会弹出一系列表情小图片,选中某个表情图片即可发表的丰富的含表情的内容。今天和大家分享一款基于jQuery的QQ表情插件,您可以轻松将其应用到你的项目中。阅读全文
timeago.js自动将时间戳转换为更易读的时间轴
2012年12月11日作者:月光光
timeago.js是一款基于jQuery的时间处理插件,它可以轻易的将时间戳转换成如:5分钟前,约3小时前这样的更友好易读的时间轴,而且使用timeago.js无需刷新页面即自动更新页面时间的显示。阅读全文
使用jQuery和CSS将背景图片拉伸
2012年11月26日作者:月光光
现在WEB页面设计比较流行使用大背景图,那么您知道如何使用一张大背景图进行拉伸效果呢?也就是说使用一张固定尺寸的背景图片,让它在页面中随着浏览器尺寸进行拉伸,就像我们的电脑桌面壁纸效果。本文将带您一起使用jQuery和CSS实现背景图片拉伸效果。阅读全文
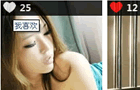
jQuery+Ajax+PHP实现“喜欢”评级功能
2012年11月22日作者:月光光
有同学问我如何实现一个像美丽说那样的“我喜欢”评级功能,当用户看到自己喜欢的图片或文章时,点击“红心”按钮,系统会自动记录用户的点击,并将总数加1。这样再结合不同的系统,可以将此功能应用到投票或收藏商品中去(如淘宝的收藏商品)。阅读全文
jQuery实现返回顶部按钮效果
2012年11月18日作者:月光光
当用户浏览很长的页面时,可以通过点击页面右下角的“返回顶部”按钮直达页面顶部,以方便用户进行下一步操作。本文将使用jQuery结合CSS实现可以自由定制的各种“返回顶部”的效果。阅读全文
jQuery+Ajax+PHP+Mysql实现分页显示数据
2012年11月05日作者:月光光
这是一个典型的Ajax应用,在页面上,您只需要点击“下一页”,数据区将自动加载对应页码的数据,重新刷新数据区。类似的效果在很多网站上应用,尤其在一些需要展示大量图片数据的网页如淘宝商品列表页,Ajax分页效果让您的网站数据加载显得非常流畅。阅读全文
jQuery实现页面滚动时元素智能定位
2012年10月31日作者:月光光
我们玩网页微博时,消息提示框一直会出现在页面右上方,即使下拉滚动条它都会浮动定位在右上方,直到你关闭小时提示框。类似的效果在淘宝商品详情页面上也有,当我们下拉滚动页面时,用来导航切换的“宝贝详情”、“交易详情”等一排按钮会一直出现在浏览器顶部,方便我们切换导航。阅读全文