浅谈响应式WEB设计
Javascript前端2012年03月30日标签:WEB
在Web设计和开发领域,很快的,我们将会无法跟上设备与分辨率革新的步伐。对于多数网站来说,为每种新设备及分辨率创建其独立的版本根本就是不切实际的;结果就是,我们将会赢得使用某些设备的用户群,而失去那些使用其他设备的用户。不过,或许会有另外一种方式,可以帮助我们避免这种情况的发生。阅读全文
使用jQuery实现跨域提交表单数据
Javascript前端2012年03月10日作者:月光光标签:jQuery JSON
我们在WEB开发中有时会遇到这种情况,比如要从A网站收集用户信息,提交给B网站处理,这个时候就会涉及到跨域提交数据的问题。本文将给您介绍如何使用jQuery来实现异步跨域提交表单数据。阅读全文
jqGrid表格应用——新增与删除数据
Javascript前端2012年03月05日作者:月光光标签:jQuery
jqGrid可以结合fancybox等插件完成超酷的弹出层效果,通过与php后台交互,可以轻松完成数据的添加与详情查看,而这个过程完全是一个ajax异步通信过程,是一个非常友好的富客户端应用。阅读全文
jqGrid表格应用——读取与查询数据
Javascript前端2012年03月01日作者:月光光标签:jQuery JSON PHP
jqGrid可以动态读取和加载外部数据,本文将结合PHP和Mysql给大家讲解如何使用jqGrid读取数据并显示,以及可以通过输入关键字查询数据的ajax交互过程。阅读全文
jqGrid中文说明文档——事件和方法
Javascript前端2012年02月27日作者:月光光标签:jQuery
jqGrid提供了大量的事件和方法可以调用,方便开发者通过事件响应处理以及动态的调用方法来对jqGrid表格的操作,满足不同情况下的开发需求。了解jqGrid选项、事件及方法后,你可以尽情发挥,让jqGrid为你做更多的事情。阅读全文
jqGrid中文说明文档——选项设置
Javascript前端2012年02月26日作者:月光光标签:jQuery
jqGrid提供了大量的选项设置,开发者可以通过设置选项对应值来控制jqGrid,比如表格的宽度、高度、数据类型以及列名称等等都是通过选项设置来完成的。jqGrid的选项一般是名称:值(name:value)的形式,也可以是对象(object)及数组(array)的形式配置。阅读全文
jqGrid:强大的表格插件的应用
Javascript前端2012年02月24日作者:月光光标签:jQuery JSON
jqGrid是一款基于jQuery的功能强大的表格插件,使用jqGrid可以轻松实现前端页面与后台数据进行ajax异步通信,jqGrid运行速度相当快,可以很好的应用在一些后台管理系统来管理大量数据的场合。阅读全文
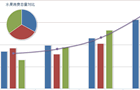
使用Highcharts实现柱状图、饼状图、曲线图三图合一
Javascript前端2012年02月12日作者:月光光标签:Highcharts 统计图表
在数据统计和分析业务中,有时会遇到客户需要在一个图表中将柱状图、饼状图、曲线图的都体现出来,即可以从柱状图中看出具体数据、又能从曲线图中看出变化趋势,还能从饼状图中看出各部分数据比重。Highcharts可以轻松实现三图合一的效果。阅读全文
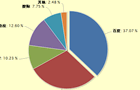
使用Highcharts结合PHP与Mysql生成饼状图
Javascript前端2012年01月30日作者:月光光标签:Highcharts PHP JSON 统计图表
我们在做复杂的数据统计功能时会用到饼状图,饼状图用整个圆表示总体的数量或整体值1,用圆内各个扇形的大小表示各部分数量或该部分占总体的百分比,它可以清晰直观的表示各部分之间以及各部分与整体之间的数量关系。阅读全文
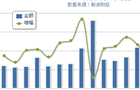
使用Highcharts生成柱状图
Javascript前端2012年01月20日作者:月光光标签:Highcharts 统计图表
柱状图广泛应用于数据统计和分析,它是由一系列高度不等的纵向条纹表示数据分布的情况,能够直观的表示数据间的差异。柱状图可以是纵向和横向排列,本文讲解通过Highcharts生成一个年度财经支出统计图和一个男女比例分布图。阅读全文