我们完全使用HTML5+CSS3+jQuery来实现一个基本的弹出层效果,因此我们可以在示例中任意修改弹出层外观样式、甚至js方法调用。我们最终做出来的弹出层效果应该是响应式的,也就是说可以在桌面PC端和移动端都可以很好展示的弹出层,并且是兼容现代浏览器的。在demo中,我使用了Bootstrap样式,当然你也可以自己写个样式来完成页面布局。
一个基本的弹出层应该满足以下需求:
1、点击按钮/链接触发弹出层,弹出层应该有半透明的遮罩层;
2、点击弹出层的关闭按钮、取消按钮或者遮罩层会关闭隐藏弹出层;
3、使用Esc键也可以关闭弹出层;
4、它是响应式的,并且兼容现代主流浏览器。
HTML
首先我们在页面放置一个用来触发弹出层的链接,也可以是个按钮button,注意的是我们给它设置一个data-show-layer属性,这个属性值对应的就是弹出层的id,也就是说通过data-show-layer来关联弹出层。
<a class="btn btn-info btn-lg show-layer" data-show-layer="hw-layer" role="button">点击弹出层</a>
很显然,上面的链接关联的弹出层的id是hw-layer。那好,选择我们来准备弹出层hw-layer的html代码。
<div class="hw-overlay" id="hw-layer">
<div class="hw-layer-wrap">
<span class="glyphicon glyphicon-remove hwLayer-close"></span>
<div class="row">
<div class="col-md-3 col-sm-12 hw-icon">
<i class="glyphicon glyphicon-info-sign"></i>
</div>
<div class="col-md-9 col-sm-12">
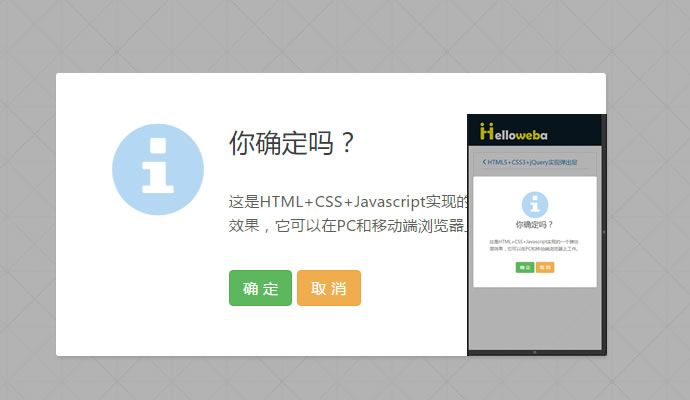
<h4>你确定吗?</h4>
<p>这是HTML+CSS+Javascript实现的一个弹出层效果,它是响应式的,它可以在所有现代浏览器上工作(包括PC和移动端)。</p>
<button class="btn btn-success hwLayer-ok">确 定</button>
<button class="btn btn-warning hwLayer-cancel">取 消</button>
</div>
</div>
</div>
</div>
我们弹出层的最外层,也就是遮罩层.hw-overlay,我们会使用CSS控制它是一个半透明的层,用来隔开弹出层和页面主体内容。r然后在.hw-layer-wrap主体层内,我们可以设置弹出层的内容,当然内容由你来定,我们本文结合实例弹出层的内容是一个确认对话框,类似window的confirm()。内容使用了bootstrap的col-*栅格布局,还用了glyphicon字体图标。其实最关键的就是需要遮罩层和主体层,内容可以根据项目需求自定义,因为它可能是个表单、也可能是个纯文字说明的内容。
CSS
CSS也是关键的部分,我们先设置遮罩层,它默认情况下应该是不可见的,位置上fixed固定的,并且是覆盖整个页面的,它还是半透明的,我们这里设置了背景黑色、透明度0.3,如background-color: rgba(0,0,0,0.3)。然后主体层.hw-layer-wrap,我们设置它的宽度,计算它的位置。宽度我们可以预设一个值,高度由于内容多少不确定,这里我们不用设置一个具体的值,在后面的js部分会对高度处理,然后设置居中以及边框阴影等效果。有关水平和垂直居中的设置可以参阅Helloweba文章:如何让DIV水平和垂直居中。弹出层里面的内容样式可以自由设置,最后就是使用media query来设置小屏幕下的弹出层居中的问题。
.hw-overlay{display:none; position: fixed; top:0;left:0;width:100%;height:100%; background-color: rgba(0,0,0,0.3);z-index:10;}
.hw-layer-wrap{box-sizing:border-box; width:570px; position:absolute;left:50%;top:50%; margin-left:-285px; border-radius:3px; background-color:#fff; box-shadow:1px 2px 4px 0 rgba(0,0,0,0.12); padding:45px 50px;}
.hwLayer-close{position:absolute; right:20px; top:20px; width:20px; height:20px; cursor:pointer; font-size:20px; color:#ccc;}
.hw-layer-wrap .hw-icon{color:#b4d8f3;font-size:86px;text-align:center;}
.hw-layer-wrap h4{margin:5px 0 30px; font-size:24px; color:#383c3e;}
.hw-layer-wrap p{margin:30px 0; line-height:22px; color:#595d60; text-align:left;}
@media (max-width:768px){
.hw-layer-wrap{width:350px; margin-left:-175px; margin-top:-200px; padding:45px 50px; text-align:center;}
}
@media (max-width:400px){
.hw-layer-wrap{width:250px; margin-left:-125px;padding:25px 30px;}
}
Javascript
我们使用jQuery来处理触发弹出层和关闭弹出层效果,应此需要预先加载jQuery库。showLayer(id)是一个自定义的函数,用来展示弹出层。当点击按钮或链接调用这个showLayer(id)函数,它会渐现的效果展示,并且计算弹出层的高度位移距离,使得弹出主体层水平和垂直方向的居中。而函数hideLayer()就是隐藏弹出层,fadeOut()或者hide()就能实现。最后再加上触发遮罩层的时候关闭弹出层以及使用Esc按钮的时候关闭弹出层的代码。
$(function(){
//展示层
function showLayer(id){
var layer = $('#'+id),
layerwrap = layer.find('.hw-layer-wrap');
layer.fadeIn();
//屏幕居中
layerwrap.css({
'margin-top': -layerwrap.outerHeight()/2
});
}
//隐藏层
function hideLayer(){
$('.hw-overlay').fadeOut();
}
$('.hwLayer-ok,.hwLayer-cancel,.hwLayer-close').on('click', function() {
hideLayer();
});
//触发弹出层
$('.show-layer').on('click', function() {
var layerid = $(this).data('show-layer');
showLayer(layerid);
});
//点击或者触控弹出层外的半透明遮罩层,关闭弹出层
$('.hw-overlay').on('click', function(event) {
if (event.target == this){
hideLayer();
}
});
//按ESC键关闭弹出层
$(document).keyup(function(event) {
if (event.keyCode == 27) {
hideLayer();
}
});
});
其实到这里,一个基本的弹出层效果已经做好了。我们这里只是做一个基本的弹出层,你也可以进行继续扩展代码。我们看过很多弹出层插件,很多都是动态直接操作DOM的,也就是通过js代码先createElement,然后在将内容append到body里的,这种方式如果是频繁操作DOM的话会消耗一定的性能,所以从性能角度考虑的话,我推荐使用本文提供的弹出层方式。
好了,接下来我们将弹出层的代码封装成一个简单的jQuery插件,以插件的形式来调用,满足各种不同弹出层效果的需求,敬请关注。


共6条评论
怎么感觉还不如Layer呢
渴肉母浏览器
//按钮点击事件
$('.hwLayer-ok').on('click', function() {
//do something...
hideLayer(); //隐藏层
});
请问如何给按钮挂接相应的事件?
请问用的什么浏览器?
层弹出来再缩放窗口,关闭按钮有问题,点不了