标签:HTML5
老司机常用的几个JavaScript调试技巧
2017年12月18日
我们调试Javascript一般会用到Chrome和Firefox的控制台作为调试工具,本文列出了几条用于调试Javascript的技巧,掌握它们,让我们花更少的时间来解决错误和bug,从而提高开发效率。阅读全文
基于HTML5 SVG的页面过渡切换效果
2017年08月12日作者:月光光
这是一款基于HTML5 SVG的页面过渡变形切换效果。该页面切换效果在两个页面进行切换时,通过SVG路径变形,制作出炫酷的页面过渡效果,可用于产品介绍页。阅读全文
当页面滚动时将HTML5视频播放器固定在页面右下角
2017年04月25日作者:月光光
在有视频播放的页面上,有时我们需要滚动页面查看视频相关的内容信息,如简介、相关评论等,那么滚动页面时,视频播放器会离开视窗区域,这个时候我们可以使用JS和CSS技术将播放器切换固定到页面右下角。阅读全文
HTML5实现文件断点续传
2016年12月03日
HTML5的FILE api,有一个slice方法,可以将BLOB对象进行分割。前端通过FileList对象获取到相应的文件,按照指定的分割方式将大文件分段,然后一段一段地传给后端,后端再按顺序一段段将文件进行拼接。阅读全文
HTML5页面可见性接口应用(Page Visibility API)
2016年10月15日作者:月光光
有这样一个需求,需要判断用户是不是与当前页面交互,比如浏览器上打开很多标签页,如果页面最小化或者目标页面被隐藏在其他标签页后,那么目标页面的某些功能可以停下来,等切换到目标页面时再继续某些功能。阅读全文
使用jquery.pjax实现SPA单页面应用
2016年09月26日作者:月光光
前面我有文章介绍了前端路由和Pjax单页面应用方面的实例应用,今天我来和大家分享一个单页面应用神器jquery.pjax.js。它是基于jQuery的pjax插件,使用方便,功能完善。我会结合实例给大家讲解使用jquery.pjax.js。阅读全文
PushState+Ajax实现简单的单页面应用SPA
2016年09月17日作者:月光光
单页面应用(Single Page Application)简称SPA,使用SPA构建的应用优点有用户体验好、速度快,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染,从而相对减轻了服务器压力,SPA在WEB移动端应用非常广泛。阅读全文
HTML5之拖放Drag &Drop
2016年09月03日作者:月光光整理
拖放(Drag &Drop)是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。过去,我们用监听鼠标的Mousedown、Mouseove、Mouseup等事件来不停地获取鼠标的坐标来修改元素的位置,而现在html5原生的Drag &Drop事件(DnD),方便了许多,而且性能也有了提高。阅读全文
HTML5+CSS3+jQuery实现弹出层
2016年05月14日作者:月光光
弹出层用来向用户展示详细的信息,交互性非常强。弹出层有对话框、模态窗口等形式,这里我都把他们叫做弹出层,我的同事们也是这么叫的。一般我们喜欢使用比较成熟的弹出层插件如fancybox等,但在本文,我将先抛弃插件,给大家介绍如何使用HTML5+CSS3+jQuery实现弹出层。阅读全文
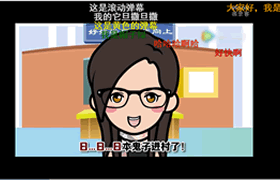
基于HTML5的有弹幕功能的视频播放器
2016年04月29日作者:月光光
Danmmu Player是一个具备弹幕功能的Html5视频播放器。我们在观看视频的时候,可以对视频发表自己的观点,当点击发送按钮后,发表的内容会在视频屏幕上以彩弹的形式发出,并做滚动展示动画效果,即视频弹幕功能。阅读全文