标签:CSS3
Font字体小图标应用
2016年04月09日作者:月光光
我们知道在页面上载入小图标有多种方式,比如我们使用比较多的是css sprite背景图片定位,就是将很多小图标集成到一张大图,然后使用CSS定位背景。还有一种比较现代的方式是使用font字体图标,它利用@font-face原理载入图标字体库,然后调用图标。阅读全文
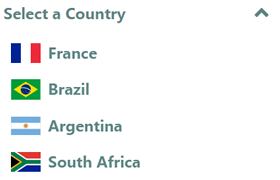
自定义美化的下拉选择框
2016年03月27日作者:月光光
这是一款使用HTML5 SVG和CSS3制作的非常棒的select下拉菜单美化效果。我们可以通过JavaScript来将表单中元素修改为更加好看的样式,甚至是更复杂的表单元素,例如select下拉菜单。我们可以有非常多的表单美化方案,使用户可以得到更加好的用户体验。阅读全文
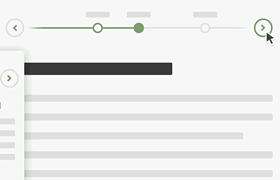
CSS3面包屑导航和多步骤指示
2016年01月23日作者:月光光
面包屑是用来做当前页面所在的站点位置的导航作用,它一层层的表示站点分类或目录层级关系,而多步骤指示经常用在一些分步流程向导的应用,如分步注册向导,货物订购流程。今天我们来用CSS制作面包屑和多步骤指示的应用。阅读全文
CSS3单页面垂直固定导航
2016年01月13日作者:月光光
越来越多的开发者喜欢将单页面尤其像产品介绍页面设计成用一个简单的导航条关联的页面各个重要部分(节点)。本例中,一个页面由多个重要节点组成,在页面一侧会垂直展示多个简单的导航远点,滑上圆点会展示对应节点部分的名称,点击页面会滚动到对应的节点部分,而导航条位置固定不变。阅读全文
使用jQuery和CSS3制作的响应式水平时间轴
2015年12月18日作者:月光光
我们经常看到有很多的垂直时间轴用来记录事件进展,而有朋友问我要求分享水平的时间轴,其实水平时间轴的难点在于自适应屏幕尺寸。那么 今天我要给大家分享的是一款支持响应式、支持触屏手势滑动的水平时间轴。阅读全文
使用Animate.css制作超炫的CSS3动画
2015年11月21日作者:月光光
Animate.css是一个超强的CSS3动画库,它使用简单,只需要将相关效果对应的class加入页面元素中,就能实现翻转、滑动、旋转等等复杂超炫的跨浏览器的动画效果,它让开发这制作页面动画变得非常简单。阅读全文
漂亮的页面过渡动画
2015年10月26日作者:月光光
通过点击页面侧边菜单,对应的页面加载时伴随着滑动过渡动画,还带进度条效果的。当然页面的加载是Ajax驱动的,整个加载过渡过程非常流畅,非常好的用户体验。阅读全文
纯CSS3图标旋转效果
2015年09月18日作者:月光光
CSS3有个transform,它可以使将目标对象变形、转换、改变。应用于需要转换角度、变换大小等场景,如图标旋转、背景放大与缩小等,简而言之,transform就是变形、改变之意,它属于CSS3的高级技术。阅读全文
纯CSS3实现超酷的鼠标悬停效果
2015年07月04日作者:月光光
本文给大家介绍下不需要任何javascript代码,仅使用纯CSS3和HTML实现鼠标悬停的超酷效果,鼠标在悬停目标元素上的时候可以实现常见的线条变化、翻转、缩放、滑动等等动画效果。阅读全文
CSS3实现响应式数据表格
2015年06月19日作者:月光光
设计响应式页面的时候,最难的是表格table的处理,table作为数据表格设计不可缺少的元素,在数据应用项目中起着重要的作用,但是要想让表格适应各种屏幕还真有点麻烦。本文将用实例给大家演示如何使用CSS3来实现的响应式数据表格。阅读全文